Affordable Appetite
Introducing a mobile app that tackles barriers of food insecurity for people in Toronto.
Duration: October - December 2023 (8 weeks)
Client: Course project on food insecurity in the Fundamentals of UX Design (Masters Level)
Platform: Mobile Application
Members: Brenda Hu, Eugenia Ochoa Herrera, Fiona Wu, Marina Mikhail, Aaron Cappuccio
Tools: Figma, Miro
Index

01 The Challenge
“How can we tackle food insecurity in Toronto?”
Food insecurity has increased exponentially in Toronto within recent years, as almost one in four Torontonians lived in a food insecure household in 2022 (City of Toronto, 2023).
When given the design challenge of “improving the lives of citizens in Toronto”, food insecurity was a common issue that all members of the team related to.
This project was tackled in 3 sprints, each encompassing a different area of the IBM Design Thinking framework. My role was primarily to facilitating discussions and activities, ensuring every team member’s voice was heard. I led the project’s prototyping phase, providing mentorship and guidance to the team in crafting our final product.
Meet the Team
The team consisted of 5 members from various disciplines and cultures, yet despite our different backgrounds we had great synergy and demonstrated excellent teamwork.
From left to right in Figure 1:
Eugenia Ochoa Herrera
Marina Mikhail
Aaron Cappuccio
Brenda Hu (me!)
Fiona Wu.
Figure 1: The dream team
Figure 2: Presentation time!
My Roles and Highlights
My main roles during this project include:
Leading the prototyping portion of the project
Facilitating and organizing weekly discussions and meetings
Designing low-fidelity and mid-fidelity wireframes and prototypes in Figma
Conducting primary and secondary research, including survey and interview creation
Creating artifacts for research synthesis to conceptualize design goals and ideas, as well as creating presentation slides
Presenting project work to user experience design experts
02 Lets Begin - Research
What are Torontonian’s current experiences and concerns with accessing food?
To understand the problem space, the severity of the issue, and underlying factors, our problem discovery began with primary and secondary research.
We conducted 7 literature reviews, surveyed 53 participants, and interviewed 10 participants. Our key insights included:
Increases in food prices alter people’s diets.
Cost influences people to eat what they have access to, instead of eating foods that meet their health needs. (Andreyeva et al., 2010)
Cost and convenience are major barriers to eating nutritiously.
Participants in surveys and interviews often felt forced to sacrifice nutrition in exchange for cost and/or convenience.
Current technologies focus on addressing food waste.
While Torontonians have adopted the technologies to try and reduce food insecurity, the apps mainly focus on addressing food waste.
03 Research Analysis
Torontonians struggle to balance nutrition, affordability, and convenience.
Through the synthesis of our research, we found that our target audience wanted to eat more nutritiously, but barriers such as cost and convenience stood in their way.
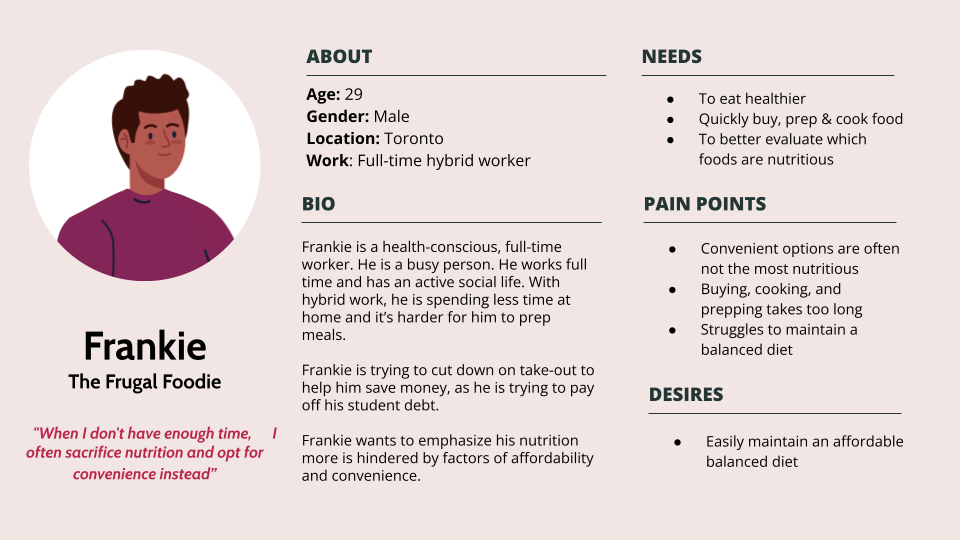
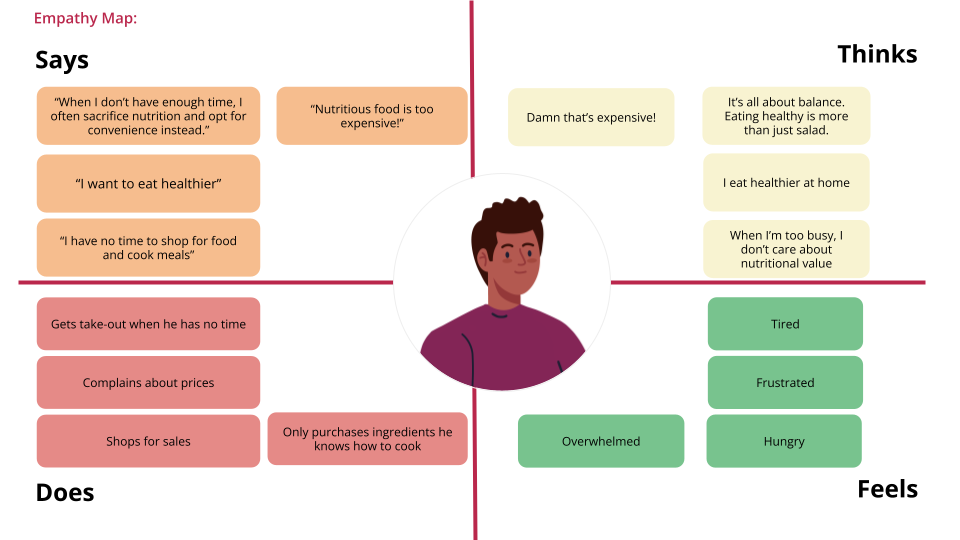
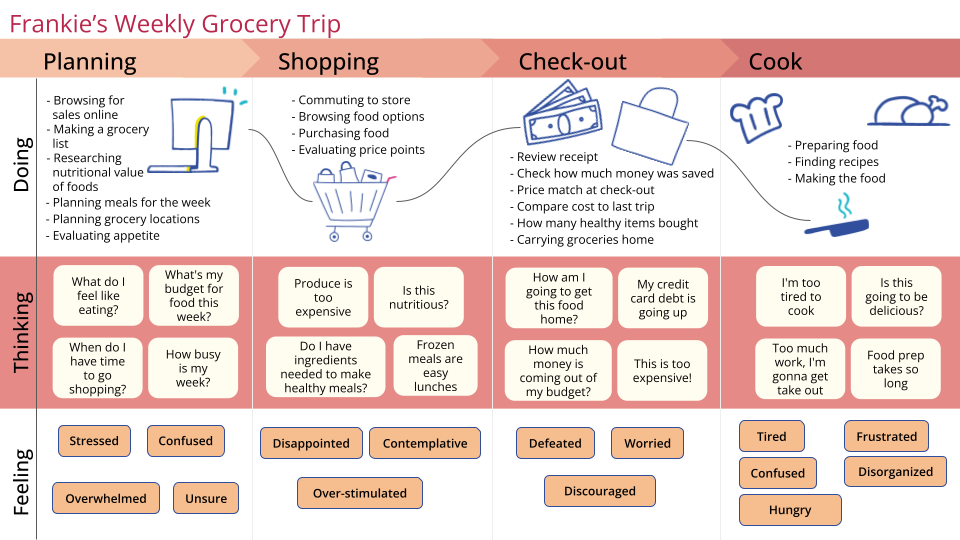
We wanted to understand how this impacts our target audience, which led to the creation of our persona Frankie the Frugal Foodie. To understand how Frankie’s thoughts and actions manifest when buying food, we created an empathy map and an as-is scenario.
04 Ideate - Design Requirements
What are the potential solutions?
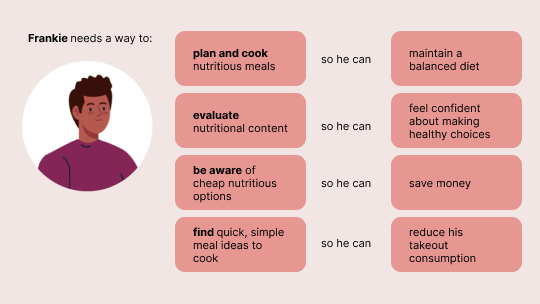
We explored how we can create a solution that balances nutrition, affordability and convenience. To guide our solutions, we created needs statements based off of Frankie the Frugal Foodie’s needs.
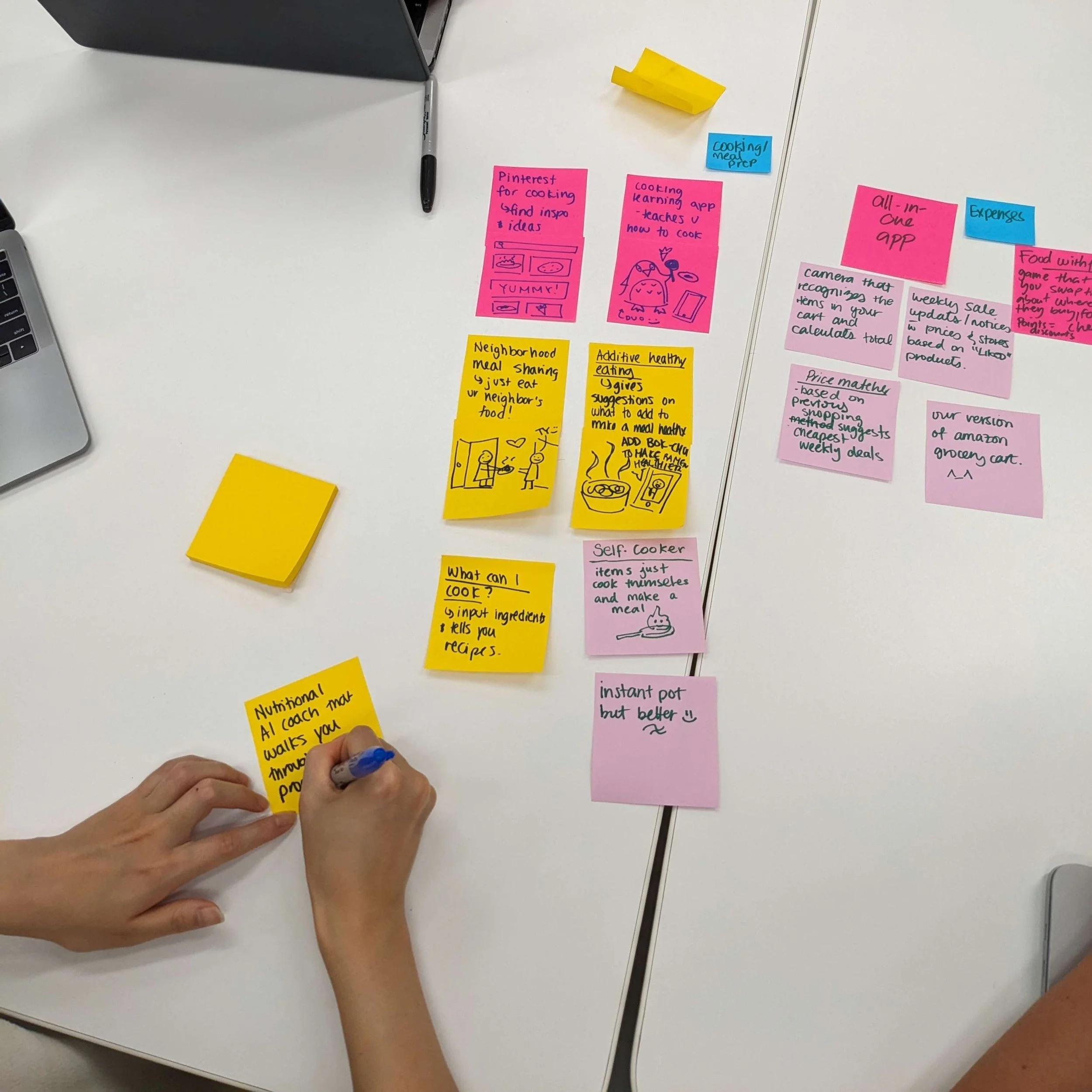
When brainstorming ideas, we realized that an essential factor in our solution was the creation of healthy eating habits.
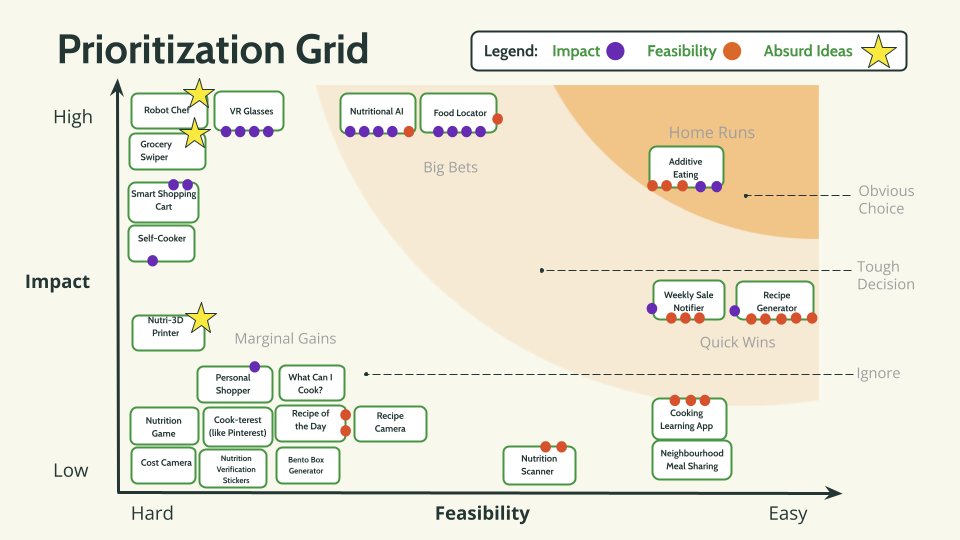
Thus when we were ranking ideas based on impact and feasibility in our prioritization grid, we evaluated the extent that the idea could lower the barriers of healthy eating habit creation.
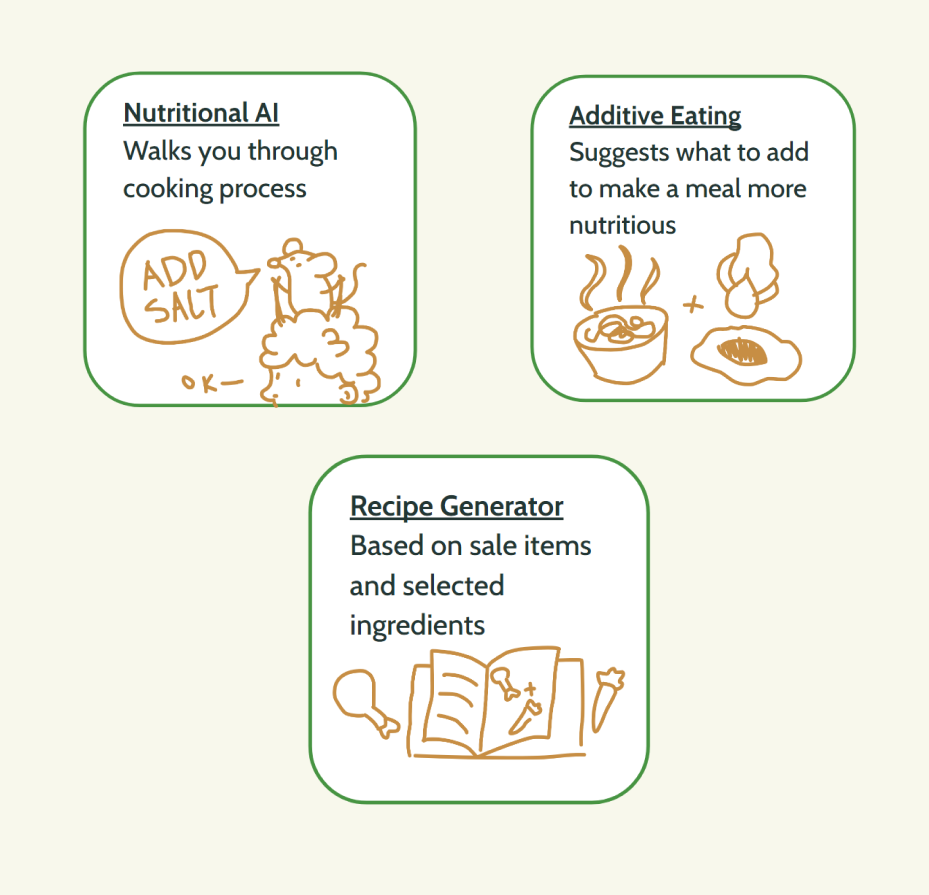
We settled on 3 ideas to implement into our solution:
Nutritional AI: A personal AI chef that walks you through the cooking process, answering questions in real-time.
Additive Eating: Recipe suggestions on what to add to a meal to make it more nutritious. For example, suggesting the addition of bok choy to cheap meals like instant ramen to make it healthier.
Recipe Generator: Recipes based on sale items in the user’s area, and/or selected ingredients.
05 Design - Low-Fidelity Prototyping
What are the key abilities that Frankie the Frugal Foodie should be able to achieve with our solution?
To ensure that our solution was aligned as a team, we created 3 design vision statements. Our solution needed to ensure that Frankie can:
Cook delicious and nutritious meals while staying on budget.
Conquer a recipe under the guidance of a master chef.
Plan cheap weekly meals all in one spot.
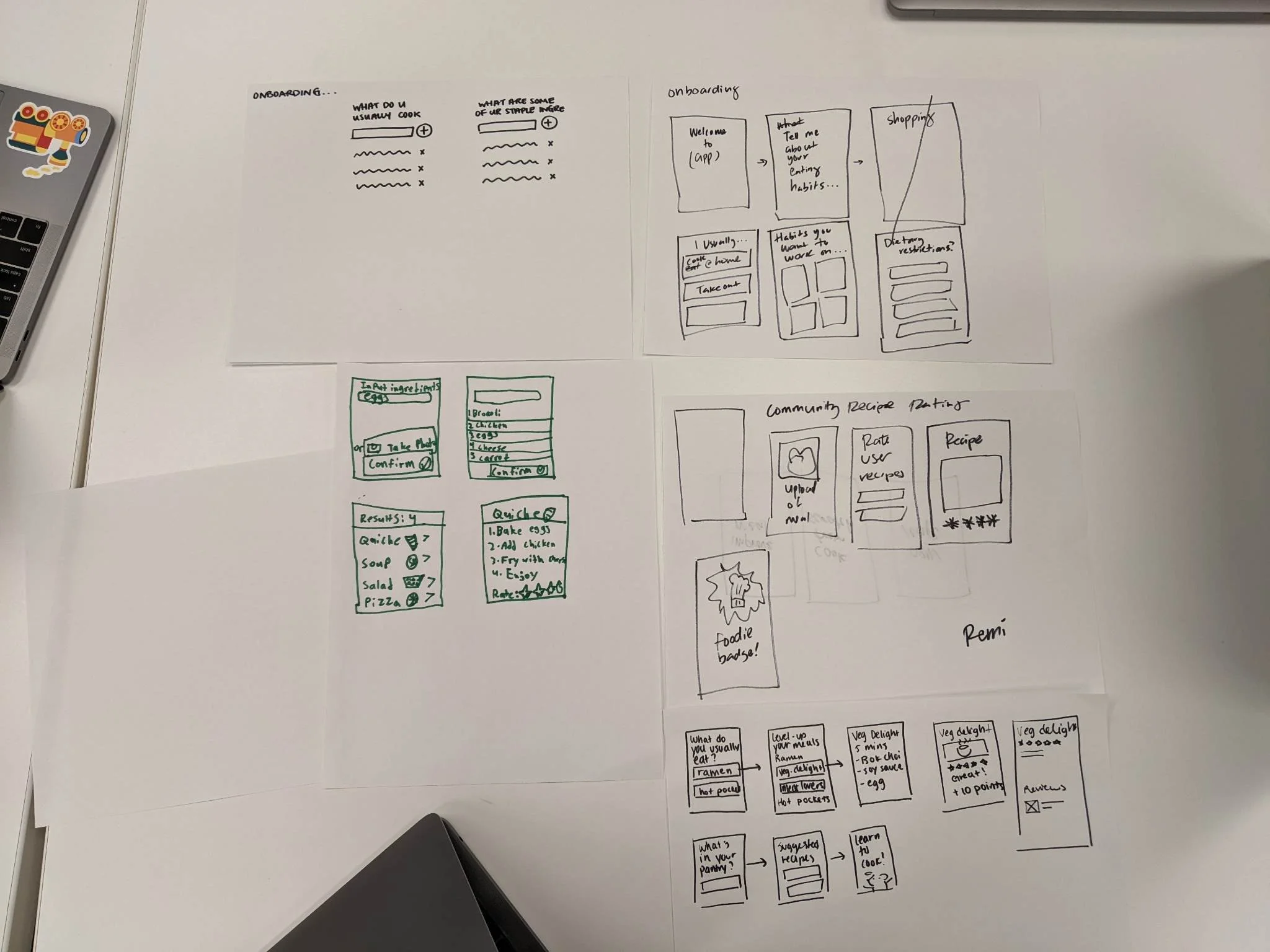
We then created low-fidelity prototypes, and conducted “lean” evaluations with 2 representative users to gain preliminary insights on our design.
The areas of improvement we found were:
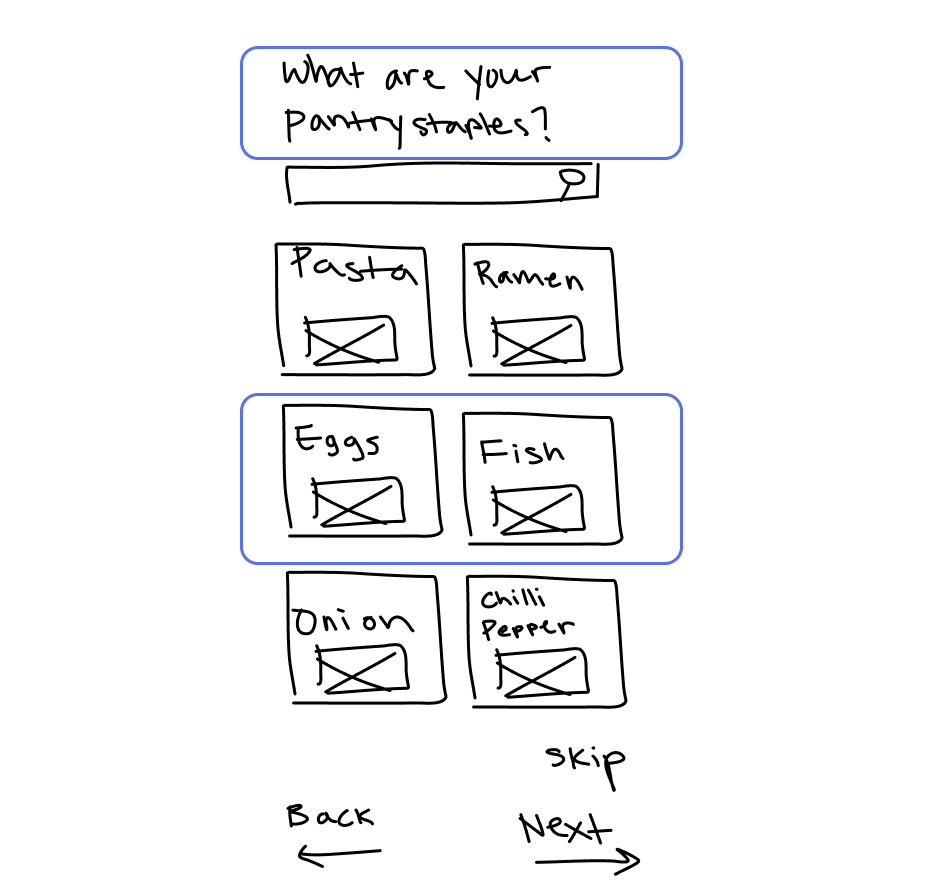
The system doesn’t match real world
Participants expressed they didn’t understand some of the language in the Onboarding flow, such as “pantry staples”.
One participant said “I don’t keep fish in the pantry.”
Visibility of system status
Participants expressed concerns over how they would know if a selection was added and how it can be removed.
This indicated that the icons need to be replaced to be more clear.
05 Design - Mid-Fidelity Prototype
Integrating user feedback to create a medium fidelity prototype
We integrated the feedback and created a clickable medium fidelity prototype using Figma.
I led this section of the project, mentoring and teaching my peers how to use Figma and basic UI principles, guiding them through the design process.
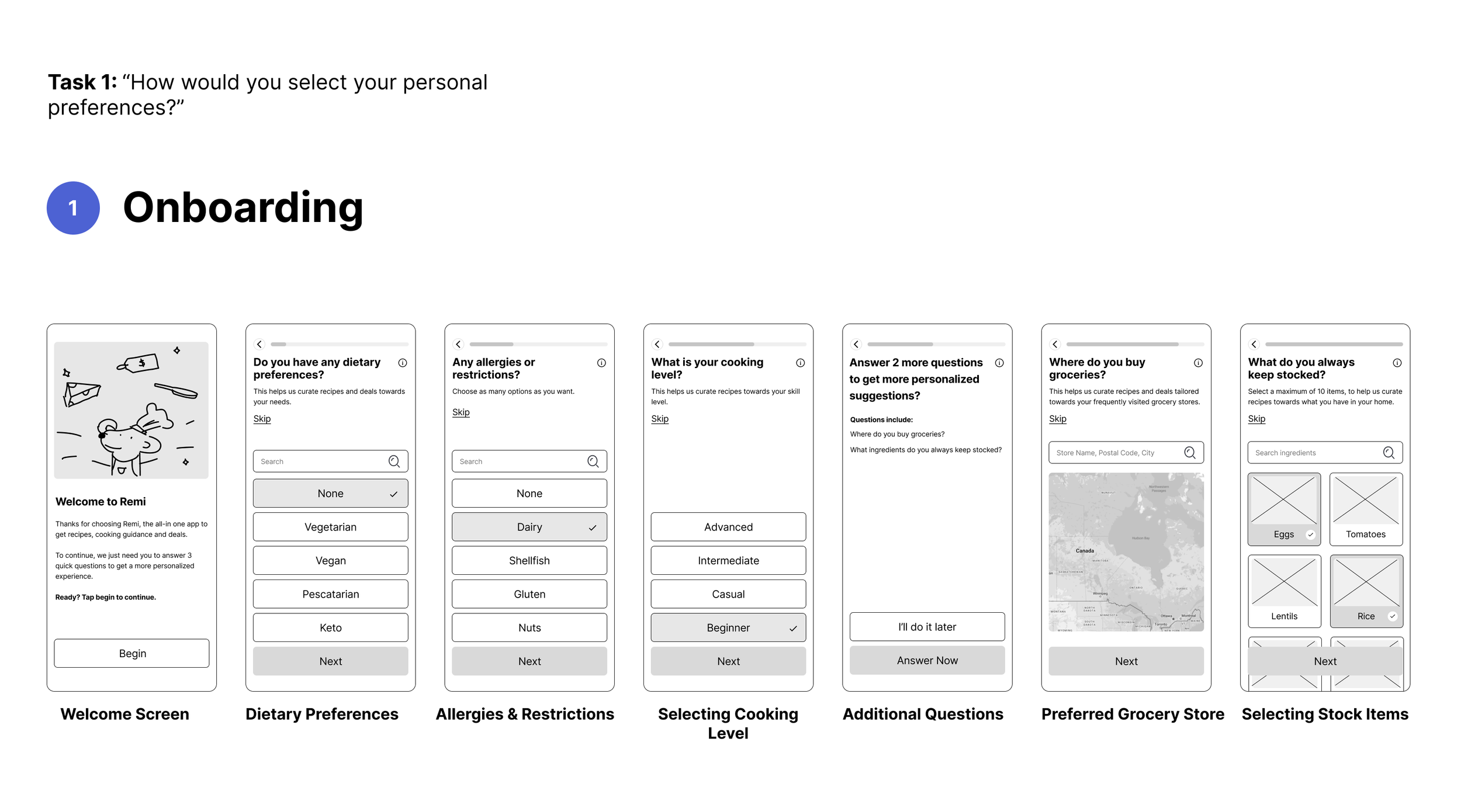
The mid-fidelity prototype has 4 flows:
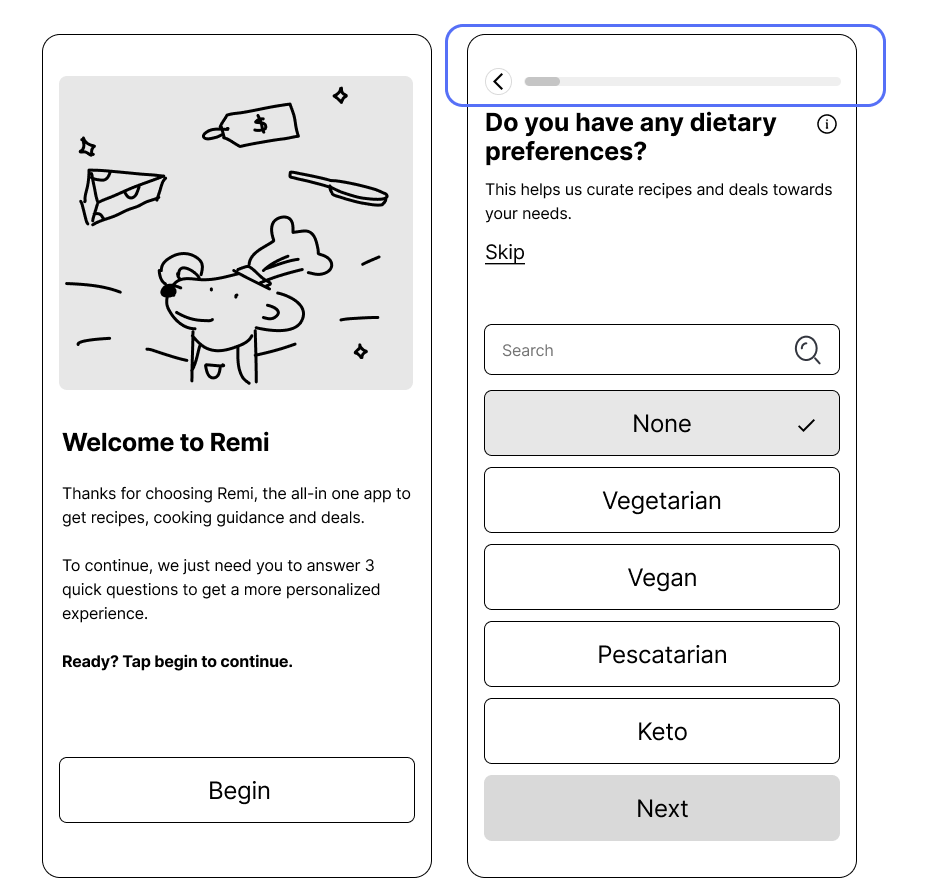
Onboarding where users can personalize their app preferences (e.g. allergies, cooking level, location).
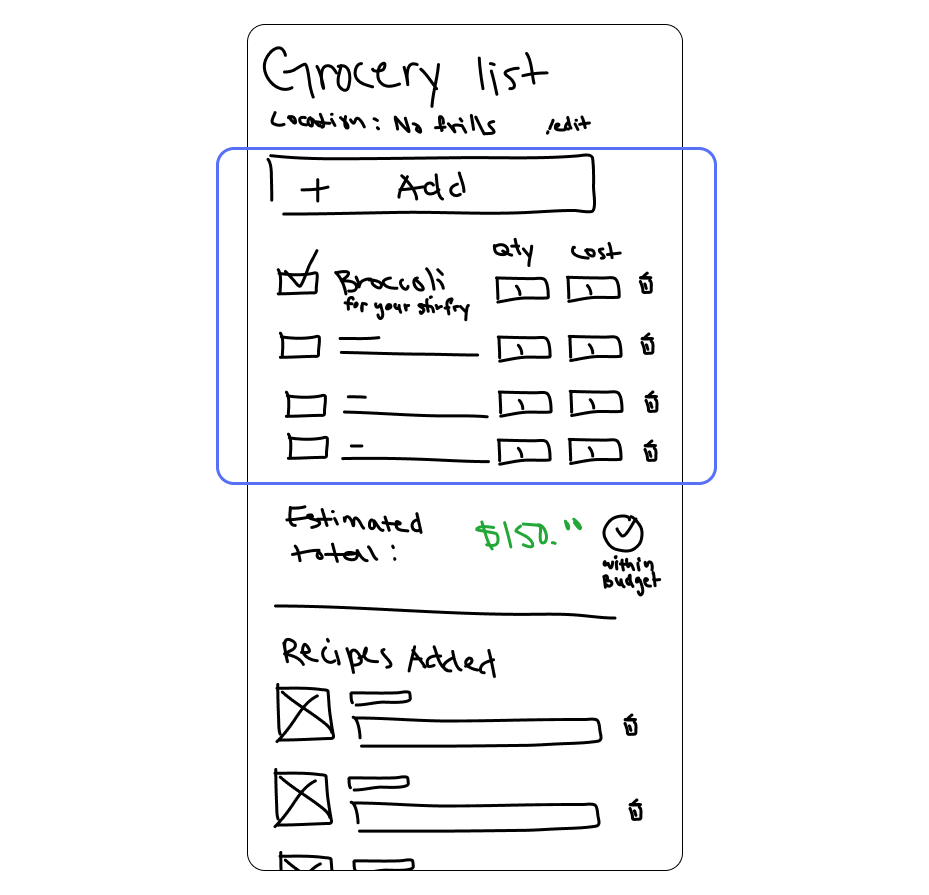
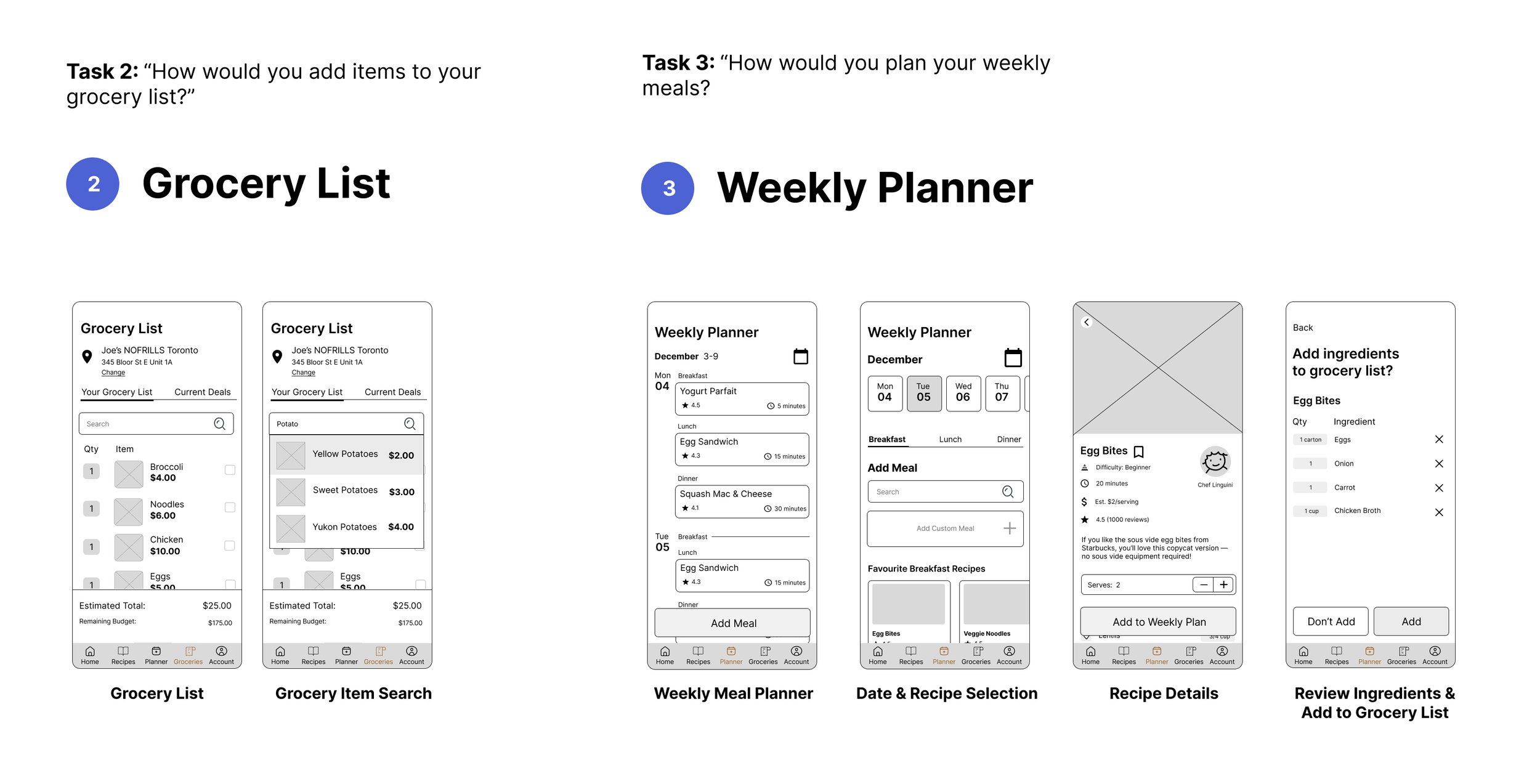
Grocery list where users can keep track of what they need and budget accordingly.
Weekly planner that helps users organize their meals to make eating at home easier.
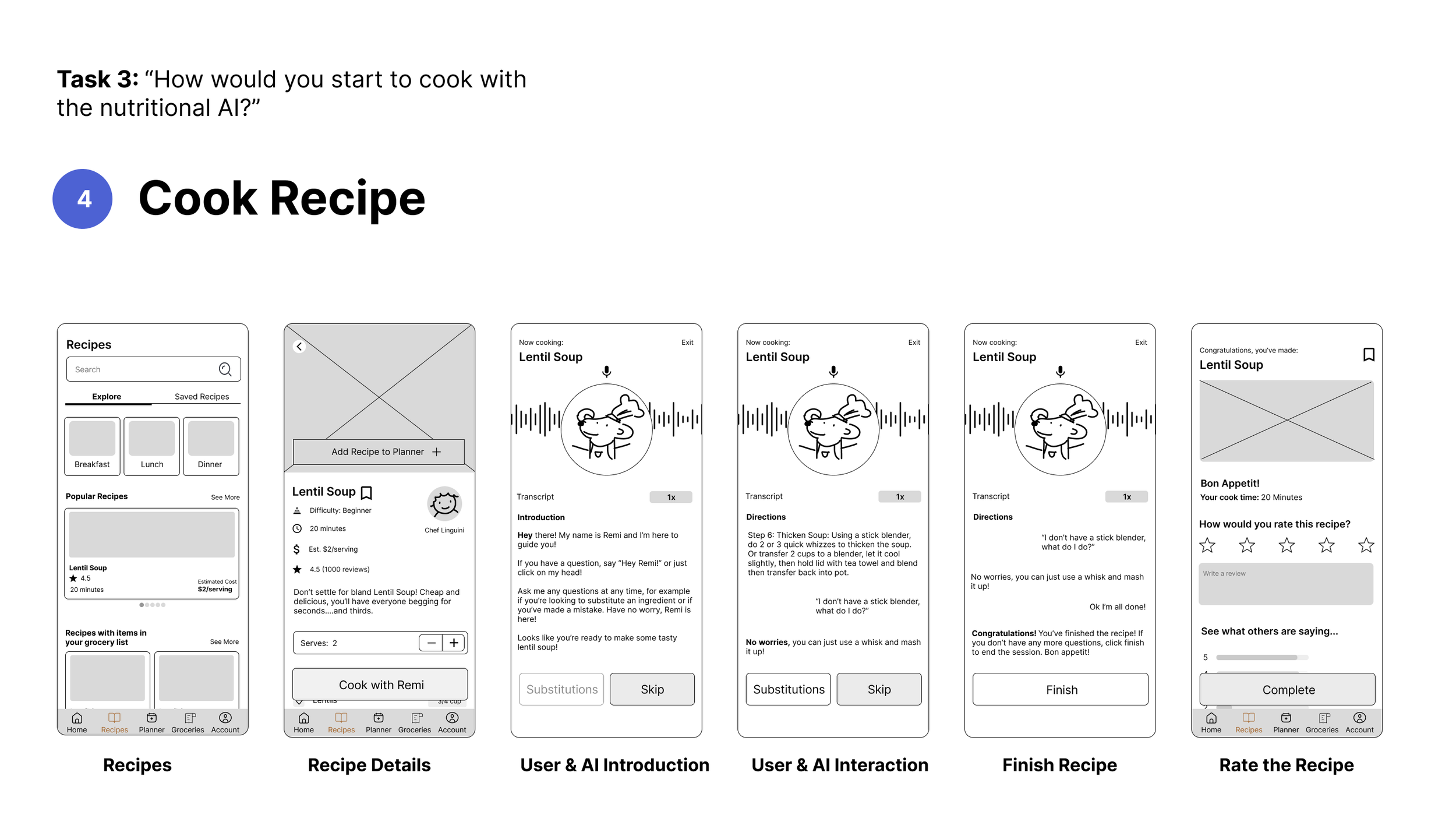
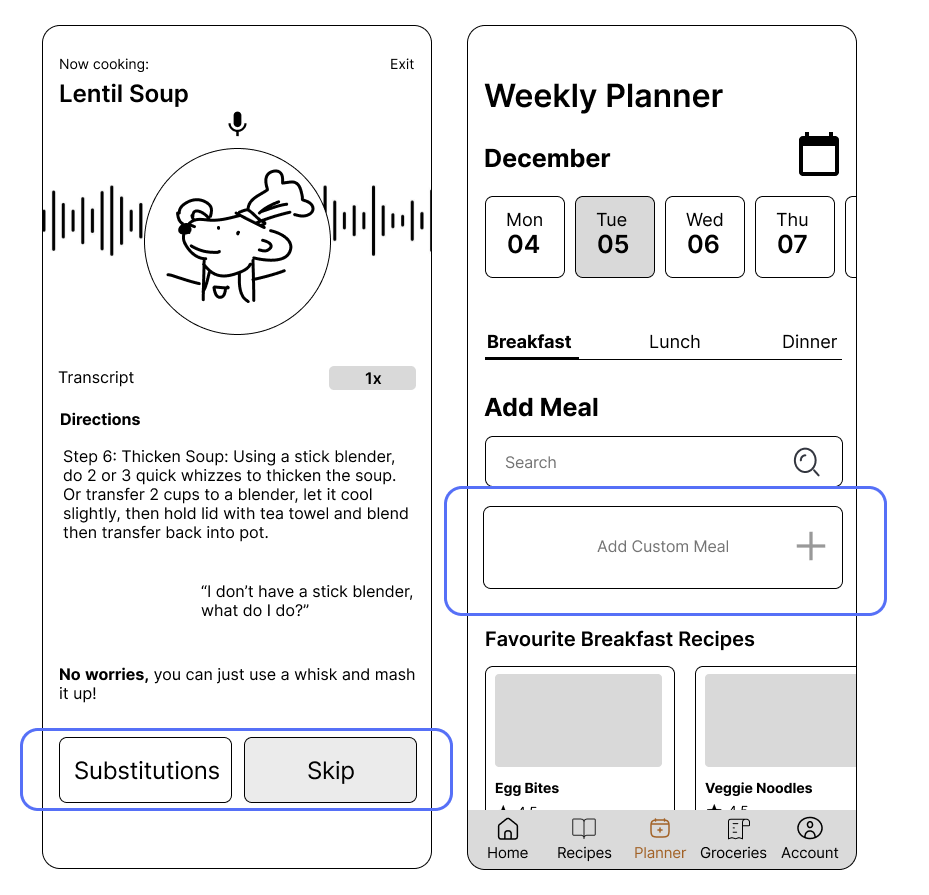
Cooking AI that guides the user through a recipe, giving real-time advice.
05 Design - Mid-Fidelity Prototype Evaluation
How can the medium-fidelity design be improved?
We recruited an additional 3 participants to uncover usability issues of our medium-fidelity prototype. After collecting data and feedback, main findings included the following:
Things that worked: Easy Onboarding
3/3 participants were able to complete the task with little to no issues.
Participants liked the progress bar to understand where they were in the onboarding.
What could be improved: Renaming Labels
Participants suggested to rename “Substitutions” to “Ask Remi”
Participants didn’t quite understand what “Add Custom Meal” feature would do.
07 Outcomes and Next Steps
Summary
After 8 weeks and countless bubble teas, the project came to completion. With the new app, Torontonians like our persona Frugal Foodie Frankie would be able to use our application to build life-long habits to help them eat nutritiously, affordably, and conveniently.
Lessons Learned
One of the most prominent takeaways from the project was the importance of storytelling, and its vital role in helping the audience empathize with the problem space, especially when conveying ideas to stakeholders. Additionally, the fast pace of the course also taught me how to collaboratively work under pressure, especially under tight deadlines. I was also fortunate enough to work with a dedicated team, which further fostered an environment conductive to effective design.
If I were to do this project again, I would try to come up with bigger ideas during our ideation stage, as with the advancement of technology, there are many different ways to solve this issue that weren’t possible before.
Next Steps
The next steps would be to implement the usability testing feedback, including adding feature and navigation improvements when building the high-fidelity prototype. More usability tests would need to be conducted as we had a very small sample size during the project due to the limited timing.
It would also be beneficial to conduct research on the psychology of habit building to implement features that can support users in changing desired habits.