Campus
Introducing a mobile app that helps university students get involved on campus through providing tailored information on campus groups, opportunities, and events based off of student interests and schedules.
Duration: February - April 2023 (12 weeks)
Strategies: Research, UX/UI Design, Prototyping
Role: Individual passion project
Tools: Figma, Miro
Index
01 The Challenge
02 Research
03 Results
04 Ideate
05 Design
06 Final Prototype
07 Final Considerations

01 The Challenge
“How can I get more involved on campus? Where can I find out about clubs and events?”
Campus is a passion project originally driven by a personal pain point of mine. In my first year of university, one of the biggest struggles I faced was integrating into the UofT community. Although I eventually did find my place in the community, it was a long and tedious process. Even now in my fourth year, I wish that I had been able to participate more in university events.
The goal was to design:
An easy to use mobile app
An app that organizes the resources students need to help them get involved on campus
A place where students can quickly reference to stay in the know
02 Research
What are the challenges that students go through?
With a problem in mind, I wanted to understand the experiences of both students who had the same challenges as me, as well as students who were able to overcome these challenges. I also wanted to validate that this is a common problem experienced by UofT students.
To do so, I conducted the following user research:
Interviewed 8 students aged 18-22
about their experiences with clubs and getting involved in the UofT community.
Surveyed 40 students aged 18-22
in the UofT community regarding how students discover clubs/organizations and events.
Conducted 3 literature reviews
to understand the benefits of joining clubs, confirming if this problem is worth tackling.
03 Results - Is there a need?
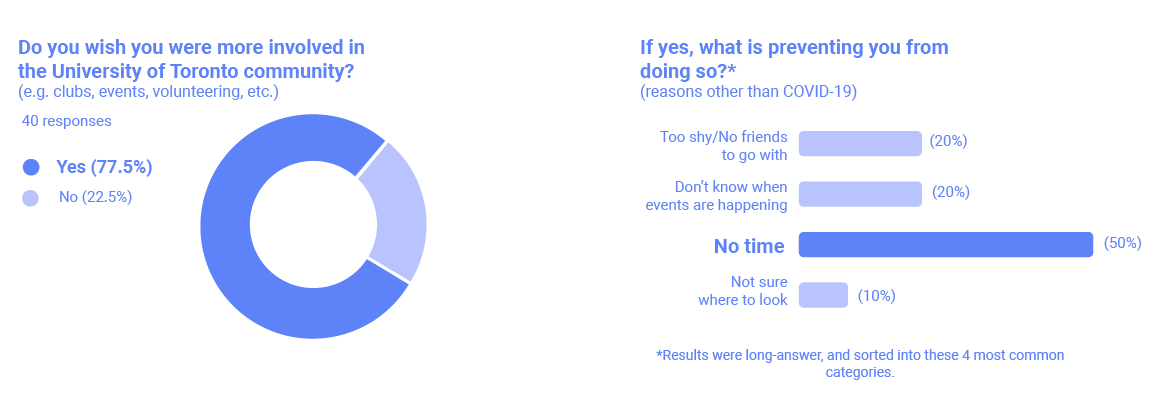
77.5% of students surveyed wished they were more involved in the UofT community.
The main reason students aren’t able to do so is because being in clubs takes a lot of time commitment.
75% of students indicated that time commitment is one of the most important factors students consider when deciding which clubs to join.
71% of students who are in at least 2 clubs wish they were even more involved in the UofT community.
After surveying 40 university students, 77.5% wished they were more involved in the UofT community, and the most common barrier they faced from doing so was lack of time (50% of correspondents).
03 Results - What are the pain points?
Finding clubs and events takes a lot of time, effort, and dedication.
Social media is unorganized and overcrowded, making it difficult to find up-to-date information, smaller student clubs and groups, and clubs/events tailored to their interests.
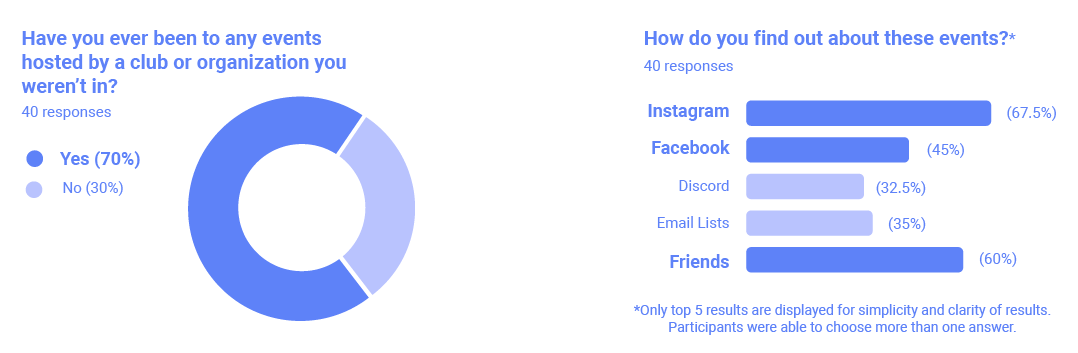
70% of students use social media to discover clubs and events.
There’s no centralized, well-organized spot where students can find up-to-date information about clubs and events on campus.
The university has its own platform called ULife, however 86% of those students do not regularly use ULife.
From surveying 40 students, 70% of participants have attended an event hosted by a club or organization that they weren’t a part of. The most popular method of discovering these events is through Instagram (67.5%), Friends (60%) and Facebook (40%).
Problem Space Realignment
UofT students want to get more involved on campus, however there is no organized and centralized space where they can find resources to do so.
04 Ideate - Design Principles
The app must be intuitive, organized, and up-to-date.
Now that I’ve determined that this is a problem space worth tackling, and I’ve understood the pain points of my target audience, it was time to start coming up with design principles.
These principles were created off on the research that I collected, in order to ensure that my solution stayed focused on solving the problem space that I had identified.
Intuitive
Students should be able to quickly find clubs and events that they’re interested in and that fit in their schedules.
Research: More than 50% of students who wanted to get more involved in the UofT community expressed that the number one barrier that prevents them from doing so is lack of time. Many expressed that it’s difficult to find opportunities that align with both their schedules and their interests.
Organized
Content should be organized in a way where users are instantly able to know where to look to find what they need.
Research: Students expressed that ULife, although it was an abundant source of information about clubs and opportunities, was often overwhelming and difficult to use due to its poor organization.
Up-to-date
The application should be able to provide students with the most updated information on clubs and events.
Research: Students expressed frustrations with contacting inactive clubs that they’ve found on ULife, and missing out on events because they’ve only heard about them after they’ve passed.
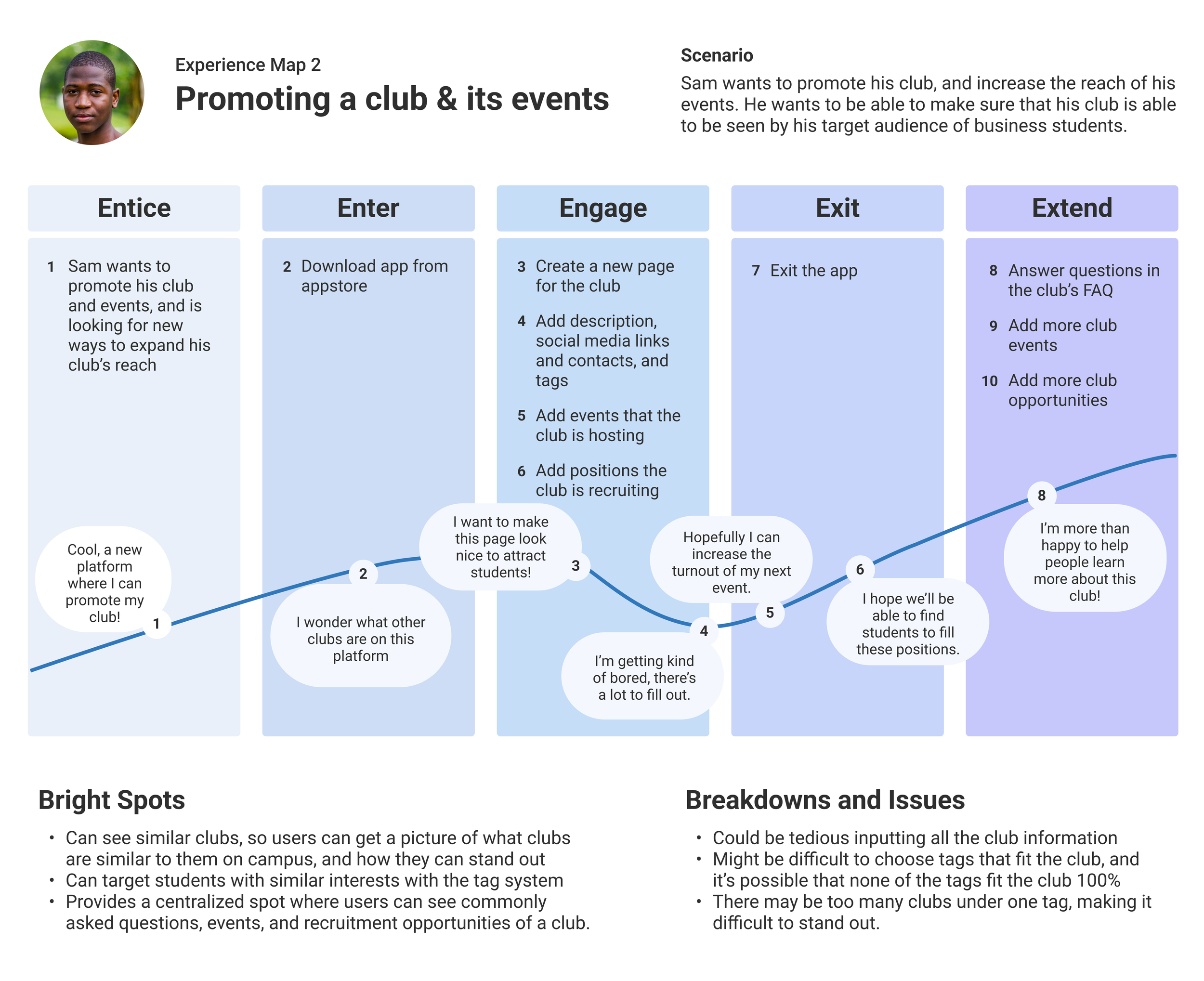
04 Ideate - Personas and Experience Maps
The user base is divided into students who are looking, and students who are promoting.
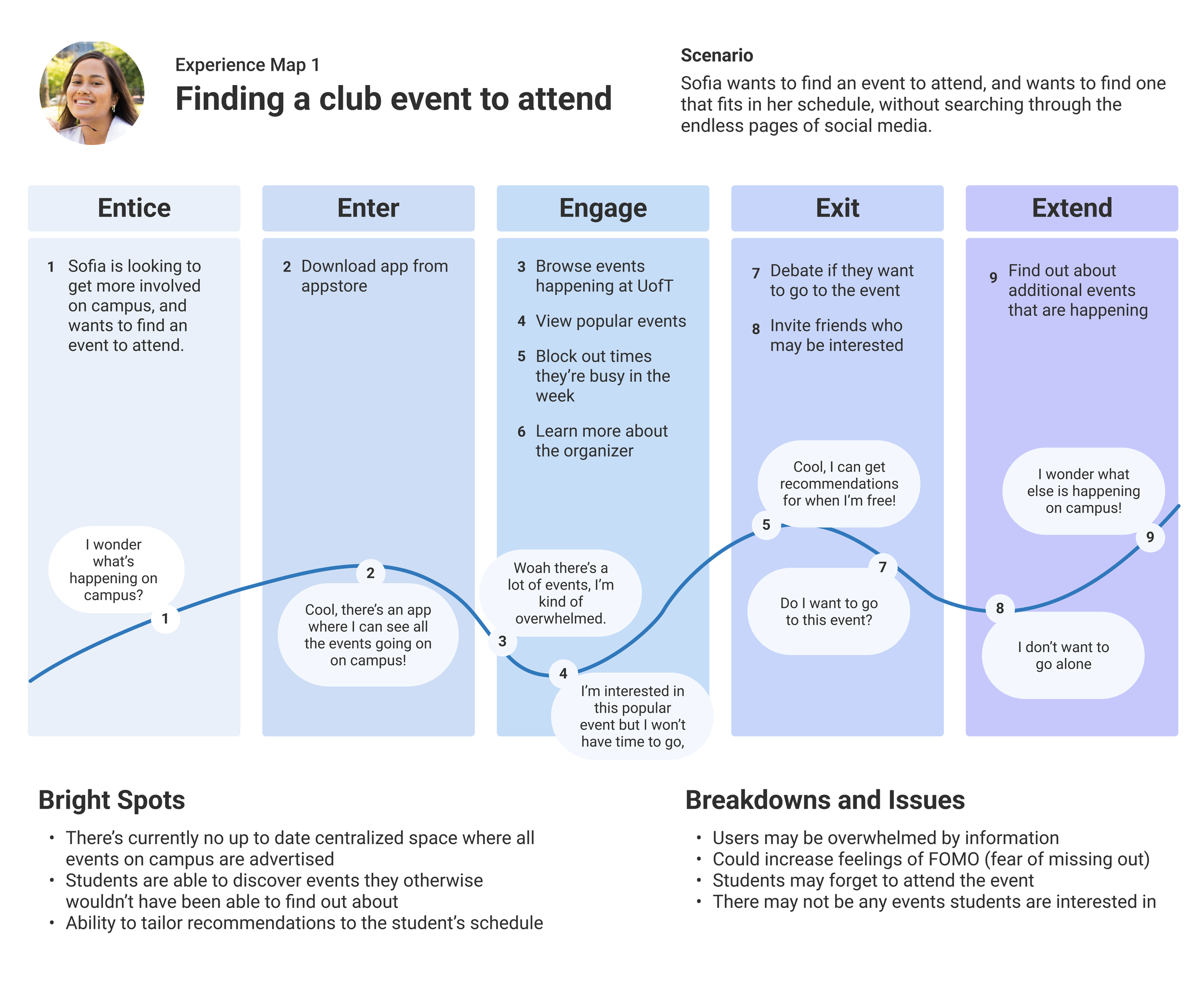
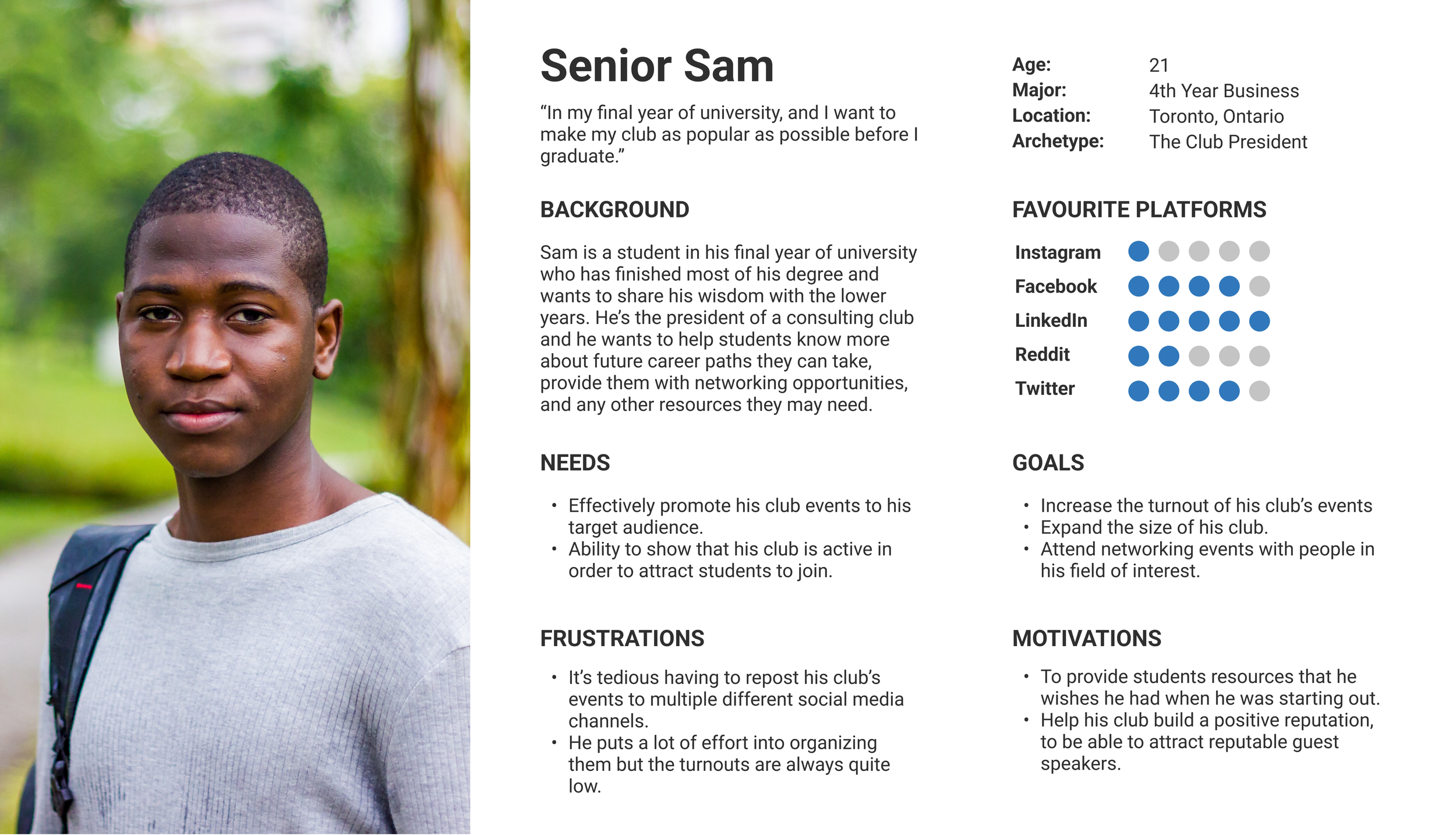
After creating my design principles, I created two personas from deconstructed survey and interview results, to ensure that I would develop features that specifically targeted the pain points of my user base. One persona represents students who are looking for clubs, opportunities, and events, and the other persona represents students who are promoting them.
For each persona, I wanted to understand what their journey with my app would look like, and their thoughts and emotions during the process. This helped me prioritize which functions to focus on, by using them to better understand their needs, highlighting any important opportunities as well as pitfalls.
04 Ideate - User Requirements
What are the most important features of the app?
Now that I had a solid understanding of my target audience, their needs, and their journey, I determined 3 user requirements and the most important features that would most benefit these personas (and in turn, my target audience).
Narrowing down to 3 user requirements allowed me to ensure that my solution had features that directly addressed the needs of my target audience, and to ensure that the scope of my solution wasn’t too narrow or too broad. Below is a demonstration of each solution.
Requirement #1: Discover clubs that align with user interests.
Solution: Through the tag system, users are able to get suggestions on clubs and events that they like through following tags that they’re interested in.
Requirement #2: Find events that are happening that line up with students’ schedules.
Solution: Users are recommended events that happen during their free time after inputting their schedule into the app.
Requirement #3: Ability to keep up with campus clubs and events quickly and efficiently.
Solution: For quicker reference of the many student groups on campus, the content is organized into clubs, student societies, program/course unions, and other groups.
05 Design - Prototyping
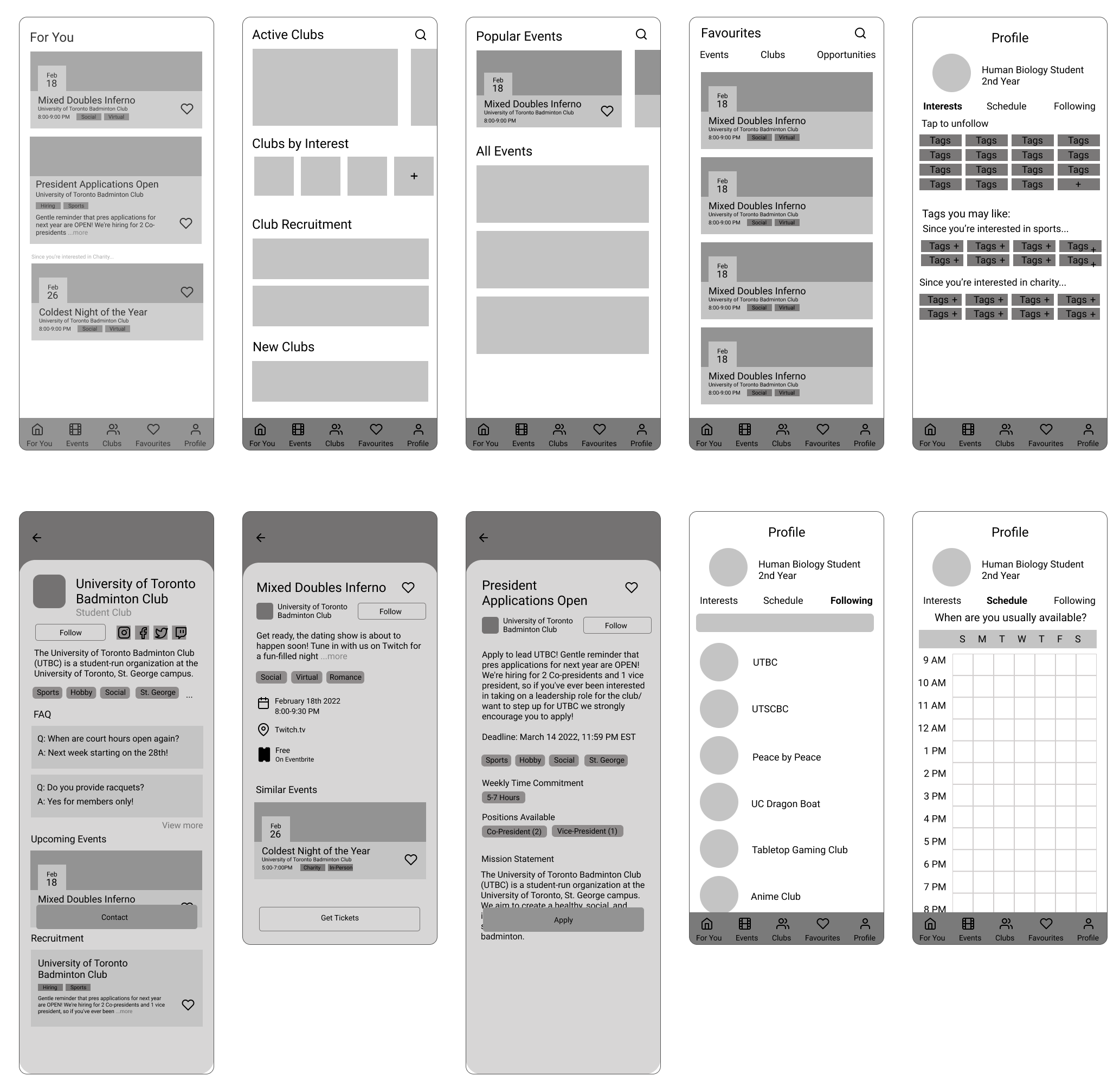
From Low to High Fidelity
Having the design principles and user requirements in mind, I created key tasks, and created at least 3 variations of each on paper to try and explore the different solutions that existed.
Then I created mid-fidelity prototypes using Figma that were created from the combination of the best parts of the low-fidelity prototypes. Through these stages, I conducted a few cognitive walkthroughs as check-ins to ensure that the app was intuitive.
Then, I created a high-fidelity clickable prototype to be used for testing. This prototype’s main purpose was to be tested in the hands of real users, to observe how the features fared and to find any usability errors before I finalized the design.
05 Design - User Testing
Main Usability Issue: Users were unable to find how to add an event.
I conducted 8 user tests with university students aged 18-22 to learn how new users would interact with the app without any prior instruction or knowledge. Throughout these tests, there was only one major usability issue, which was finding the add event function.
Out of the 8 participants that I tested, only 1 of them was able to figure out how to add an event.
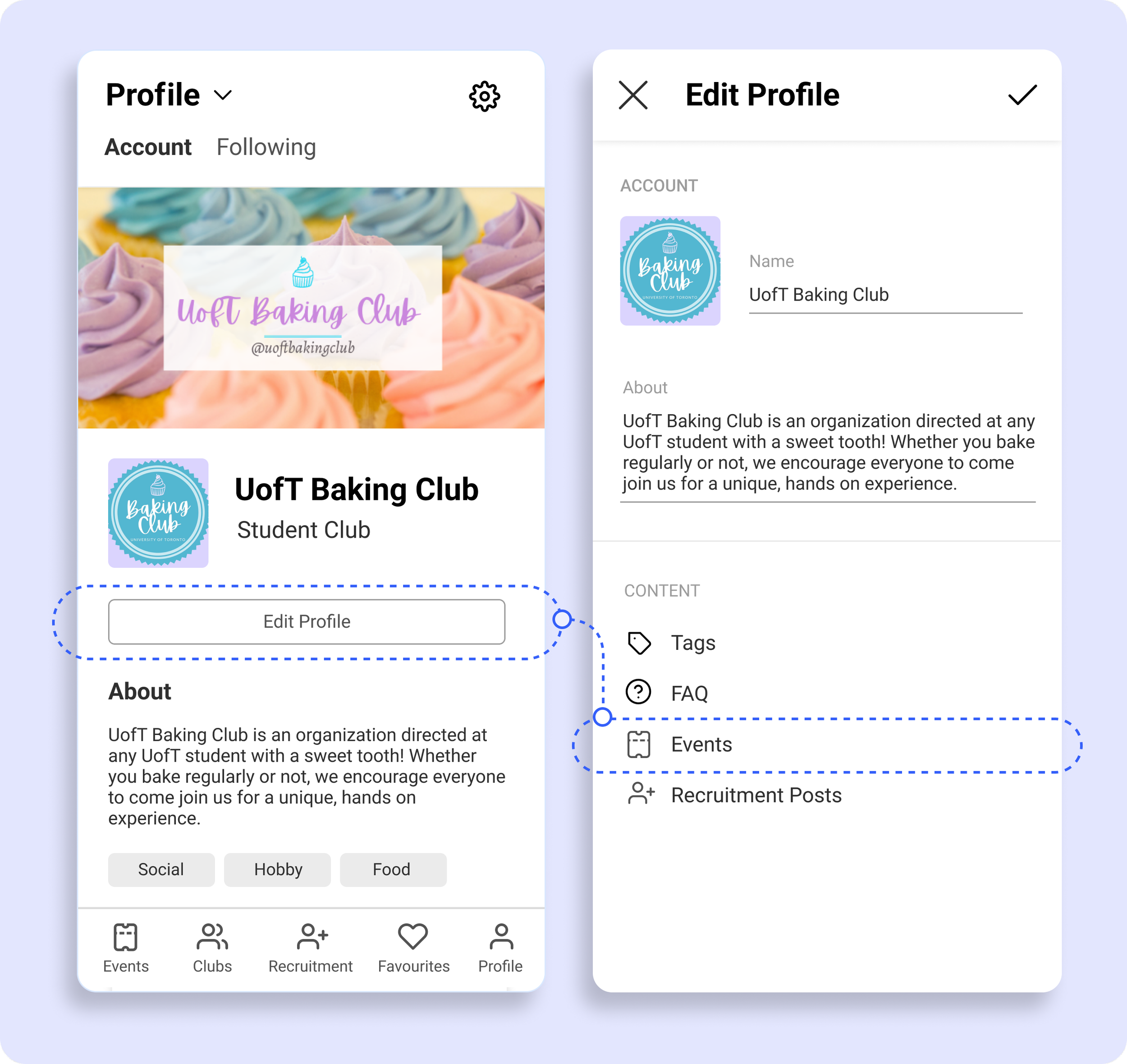
Why were people having this issue?
As the functionality was under “edit profile”, this usually implies that it would lead the user to settings that would have to do with editing the name and description of the club. Additionally, many users didn’t notice the button, so it needed to stand out more.
“If I were to add an event, going to “Edit Profile” is not my first instinct.”
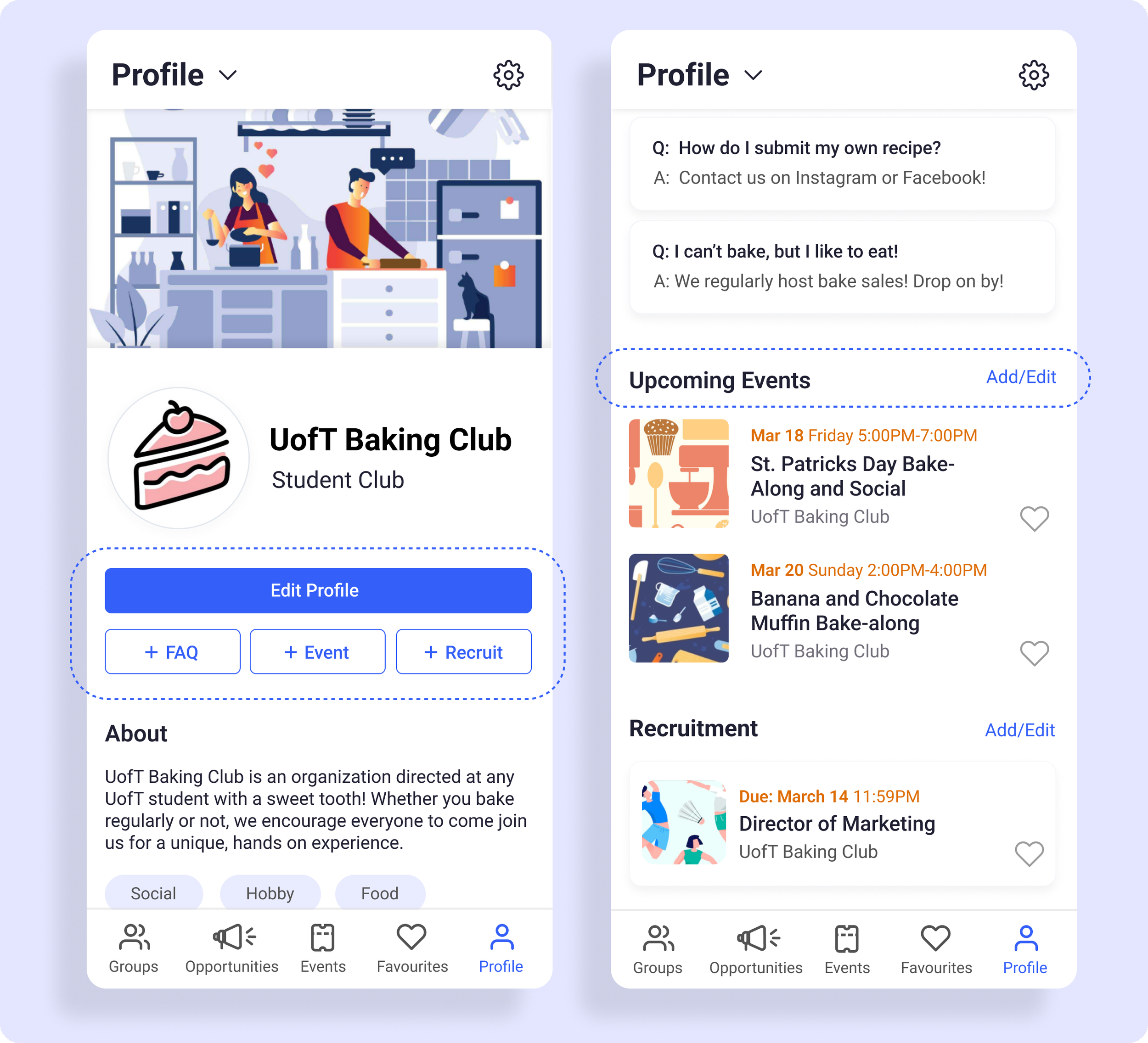
Solution
In the middle of the screen, I added three buttons to add FAQ, an event, and a recruitment post.
If the user did choose to scroll down to edit their events, they’re also able to do so with the newly added “Add/Edit” button.
As many users didn’t notice the “Edit Profile” button, I made the button a solid fill to bring it higher in terms of visual hierarchy.
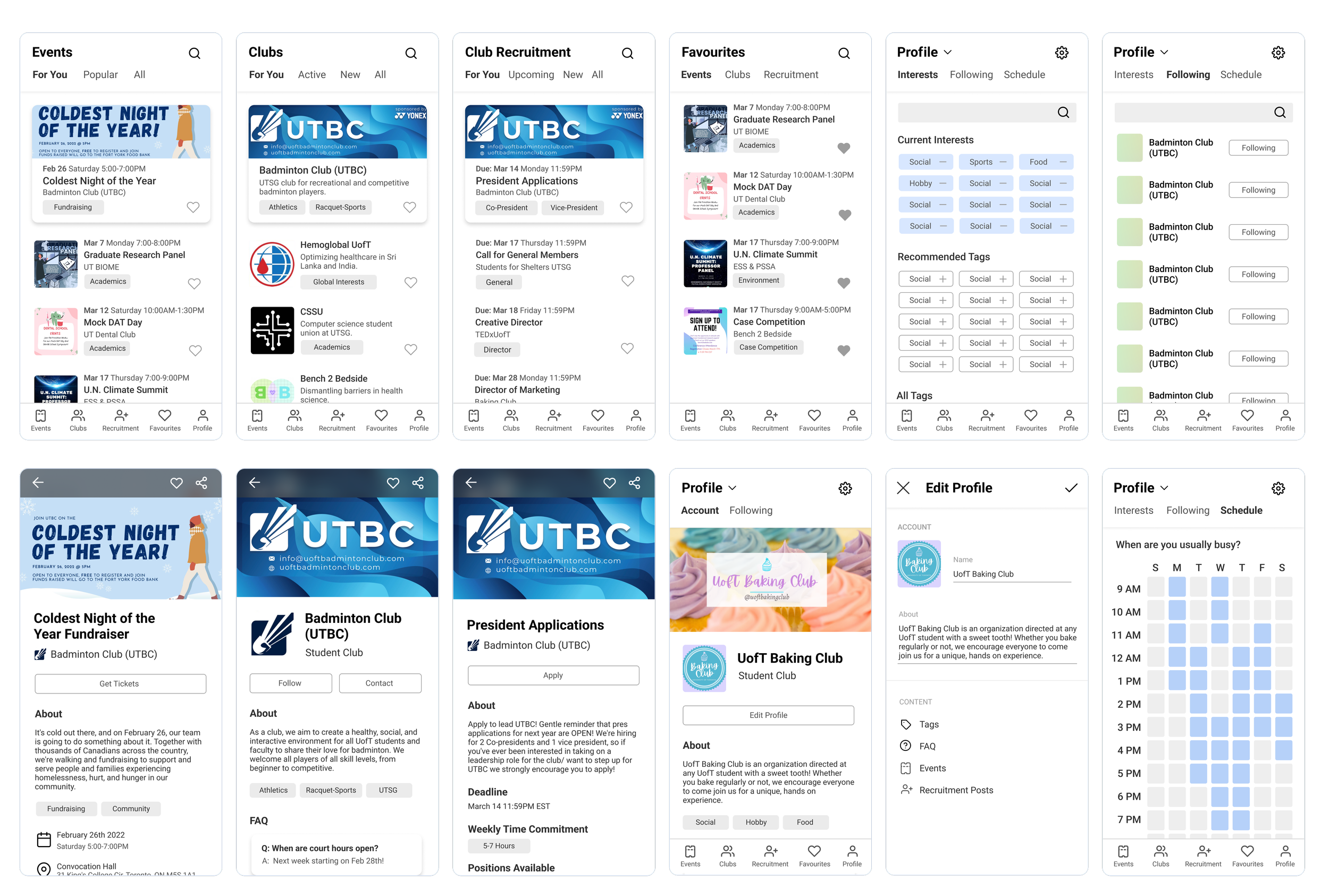
06 Final Prototype



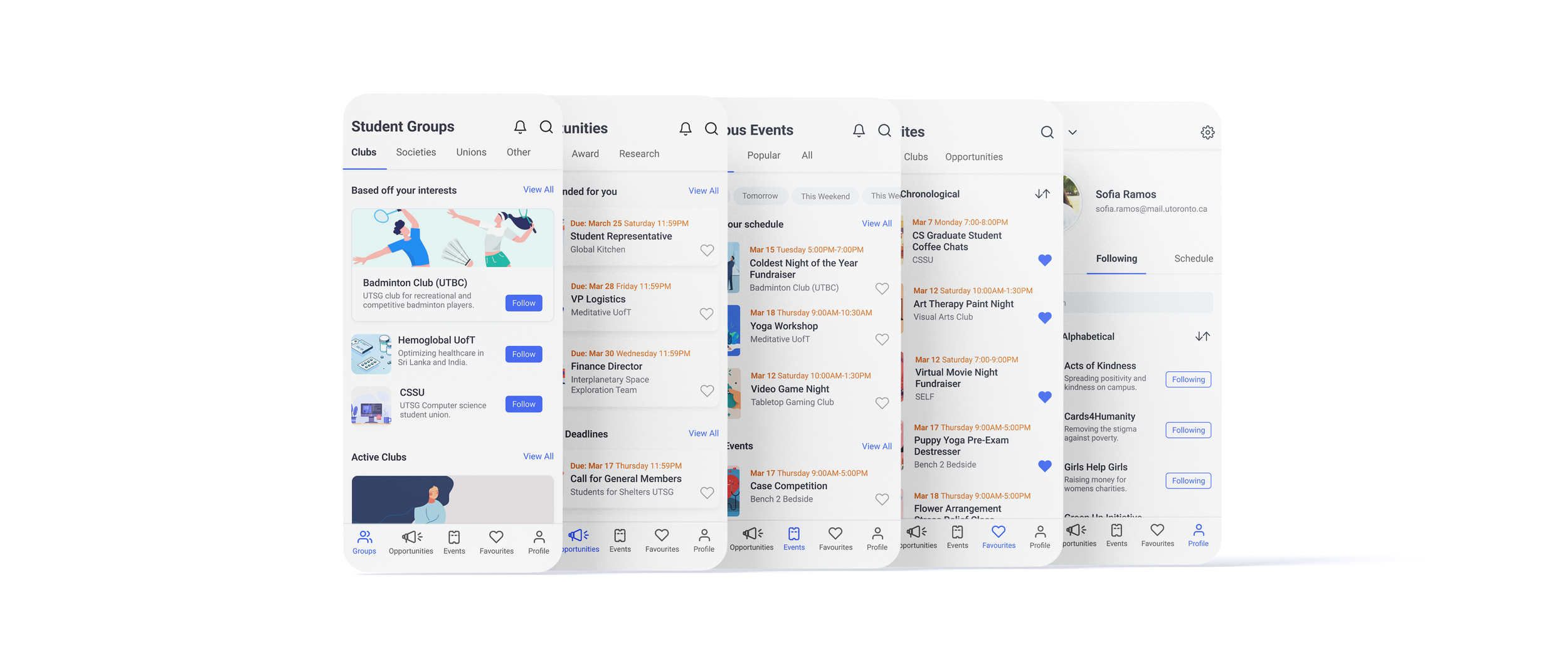
Demos
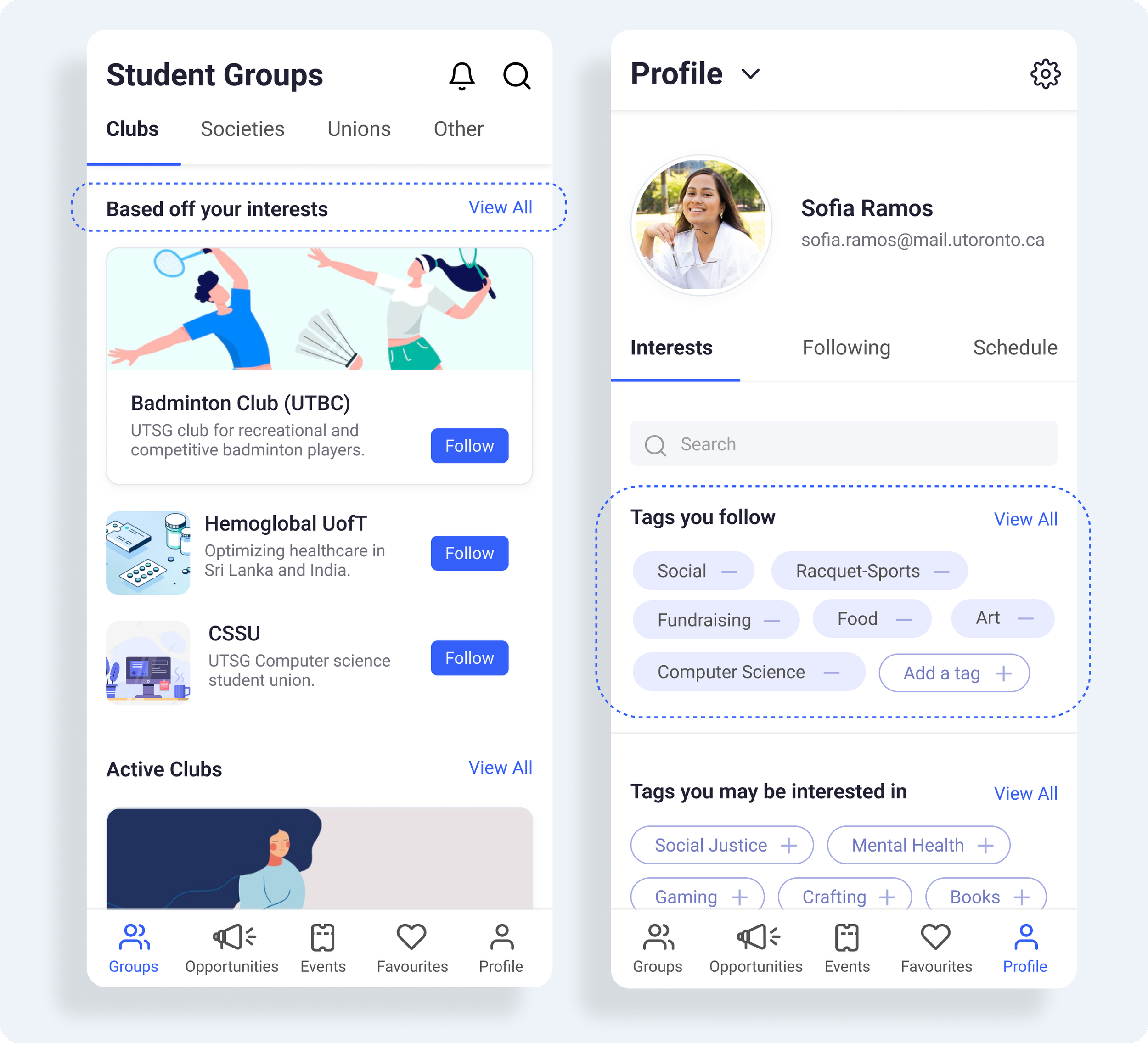
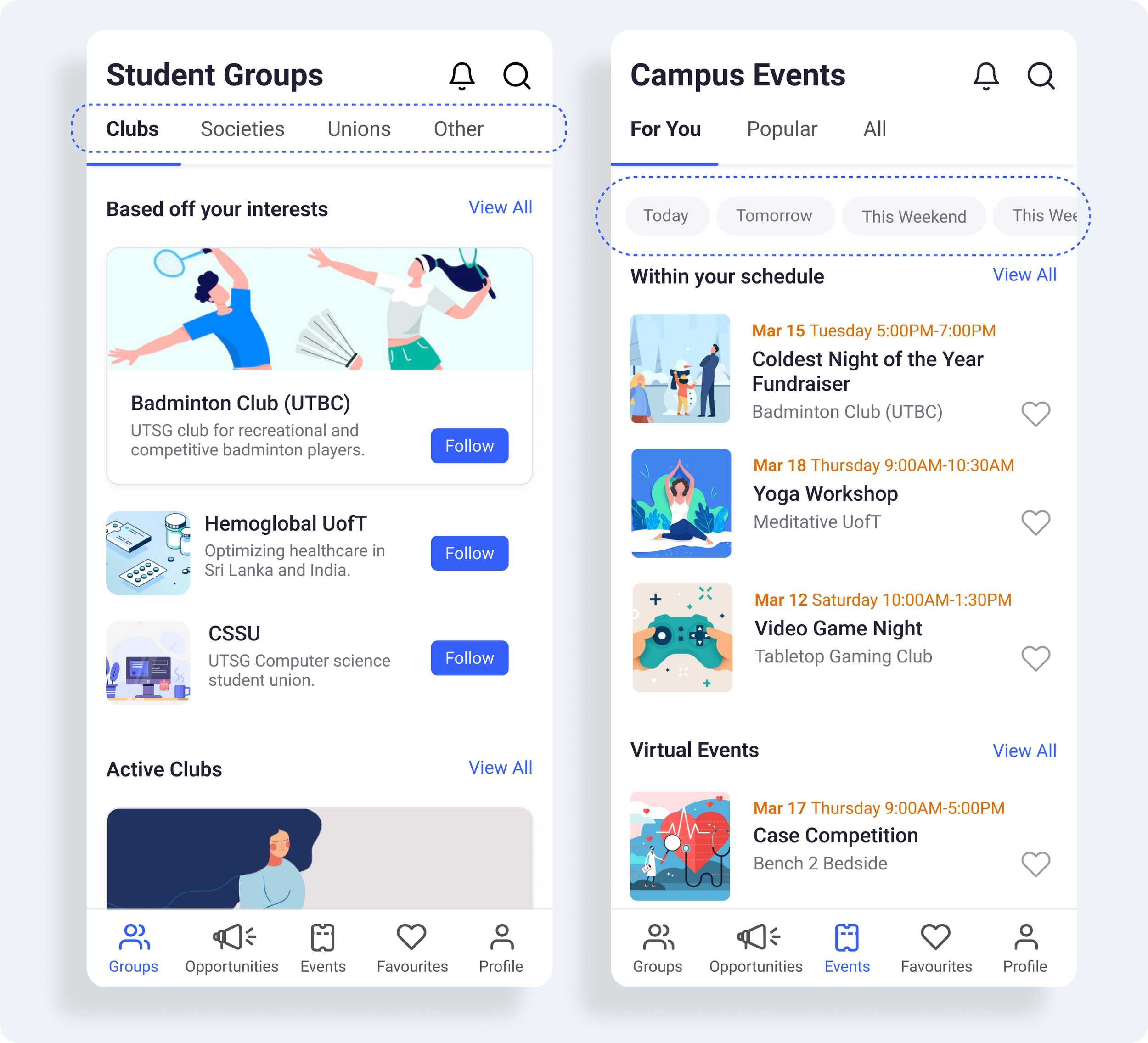
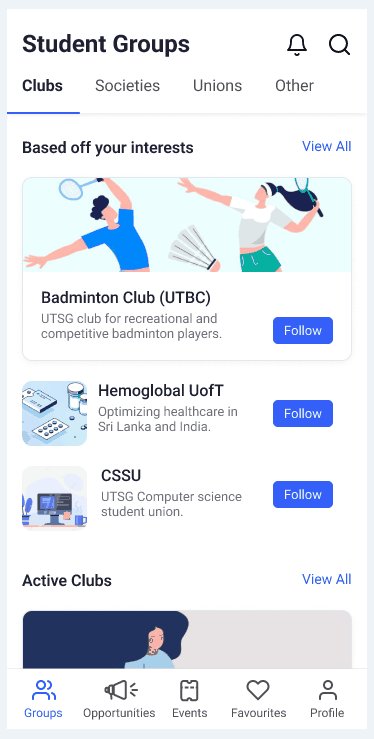
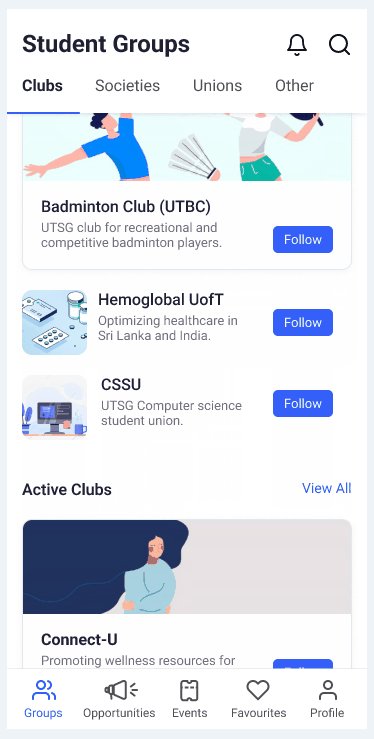
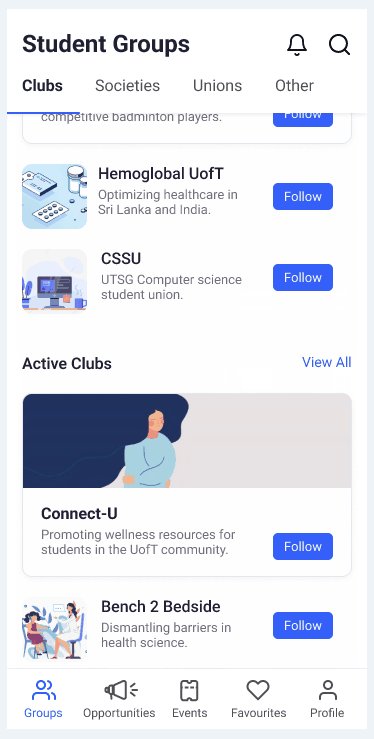
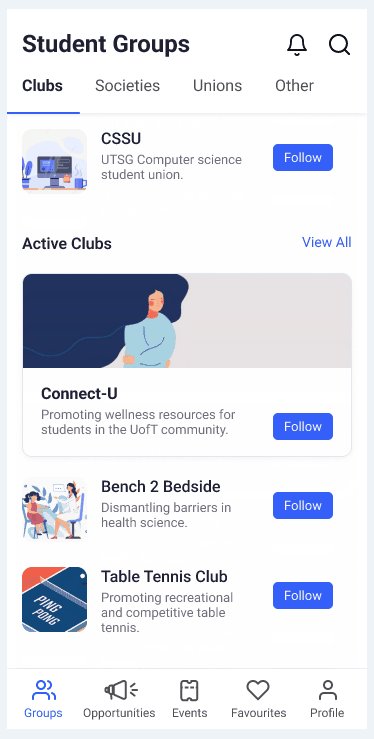
Student Groups
Fig. 1 Student Groups.
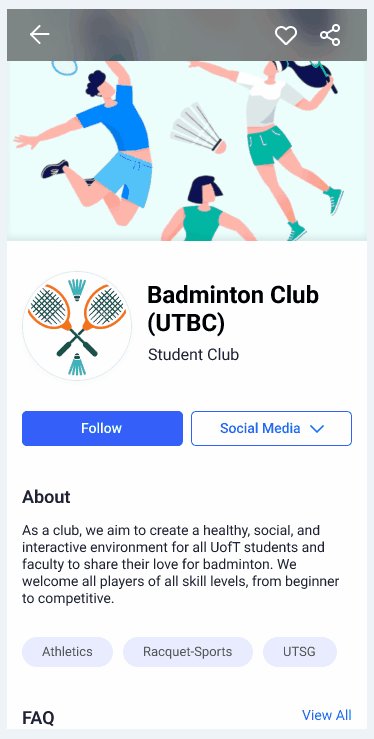
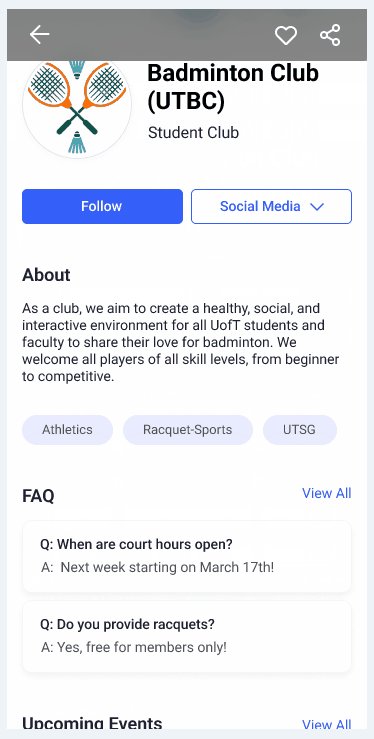
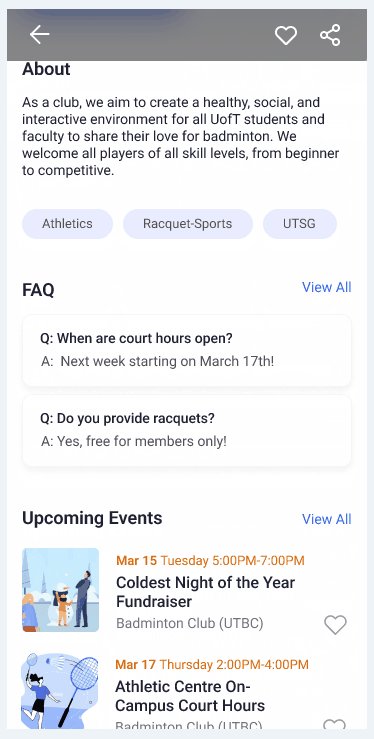
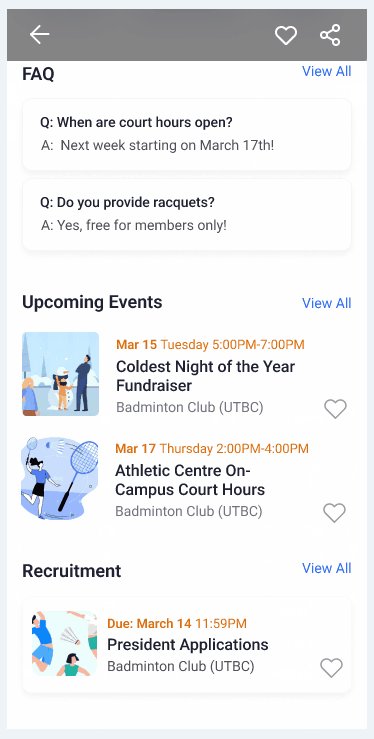
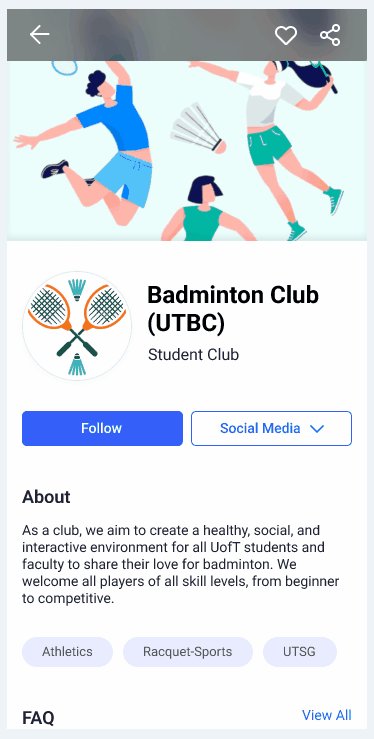
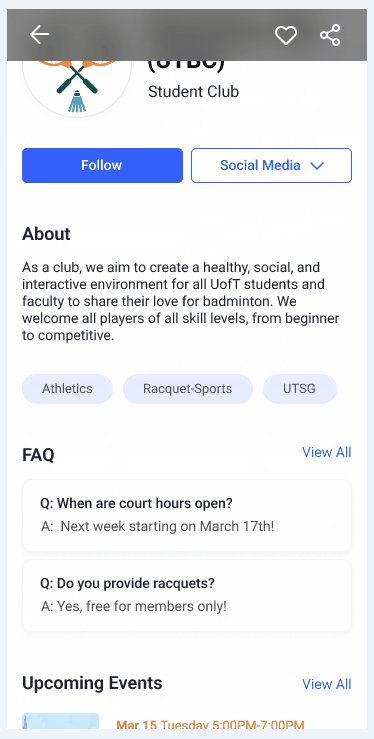
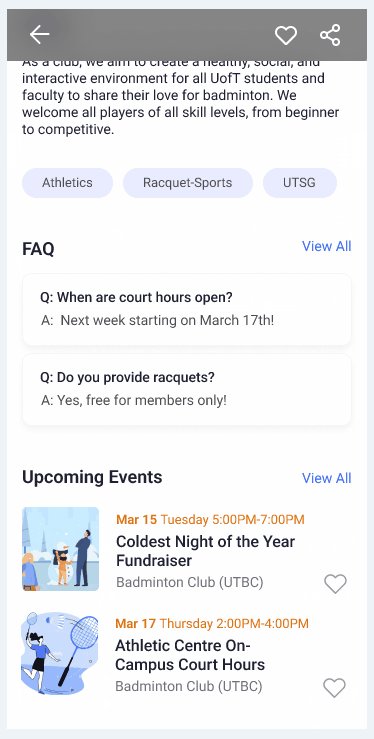
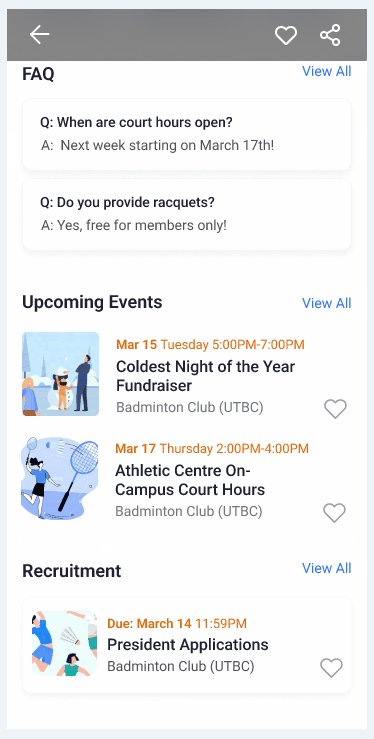
Fig 2. Groups Page
The Student Groups page (Fig. 1) has information on clubs, student societies, program/course unions, and other groups on campus. Students are able to follow the groups that they’re interested in, stay up to date on their activities, and get notifications for when there are new events or recruitment opportunities.
The Groups Page (Fig. 2) has the group’s social media, frequently asked questions, upcoming events, as well as any executive positions that clubs are hiring for.
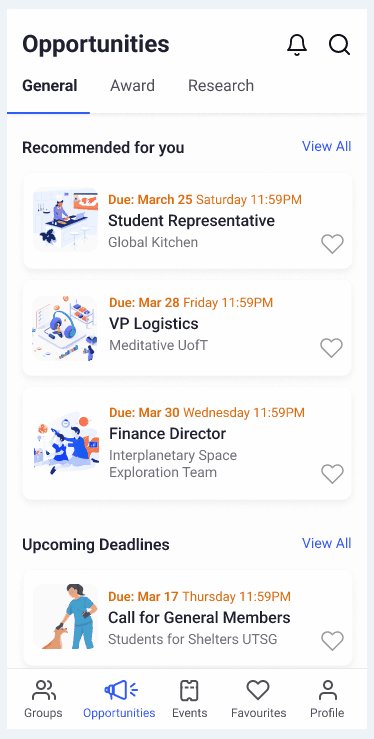
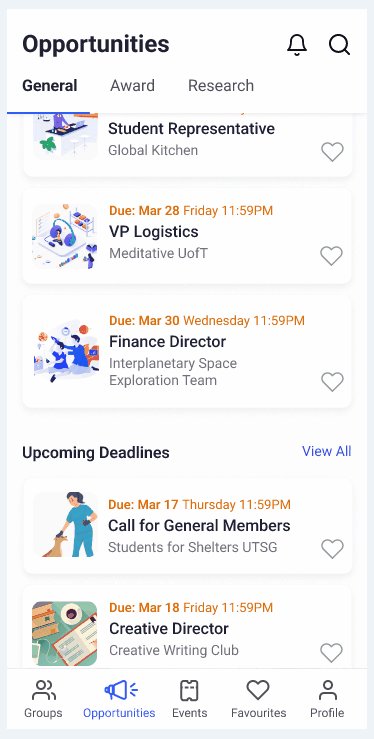
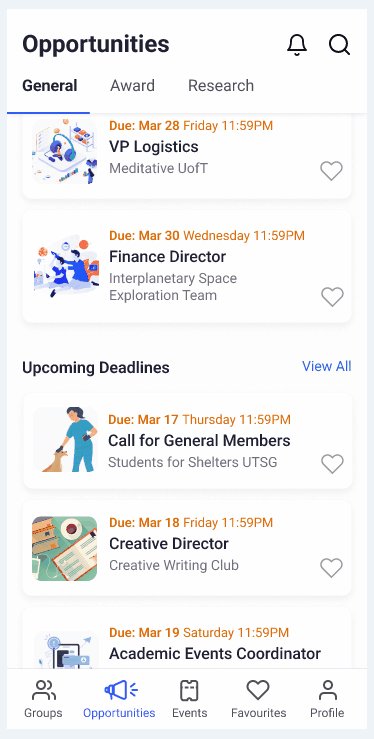
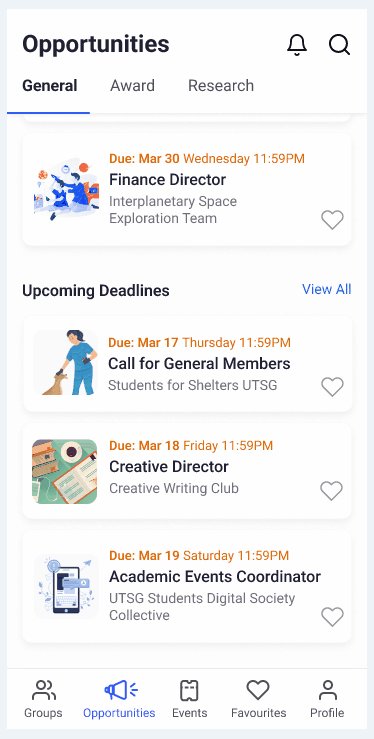
On-Campus Opportunities
Fig. 3 Opportunities Screen.
Fig. 4 Club Recruitment Post
Opportunities (Fig. 3) have general on-campus opportunities (e.g. club, student union, program/course union executive recruitment posts), as well as award and research opportunities.
Club Recruitment Post (Fig. 4) has a summary of the most important parts of the position, including the description of the role, due date, and qualifications required. Each post also has tags of the positions available, to be easily searchable. The user is able to favourite the posting to view at a later time, or share the post with their peers.
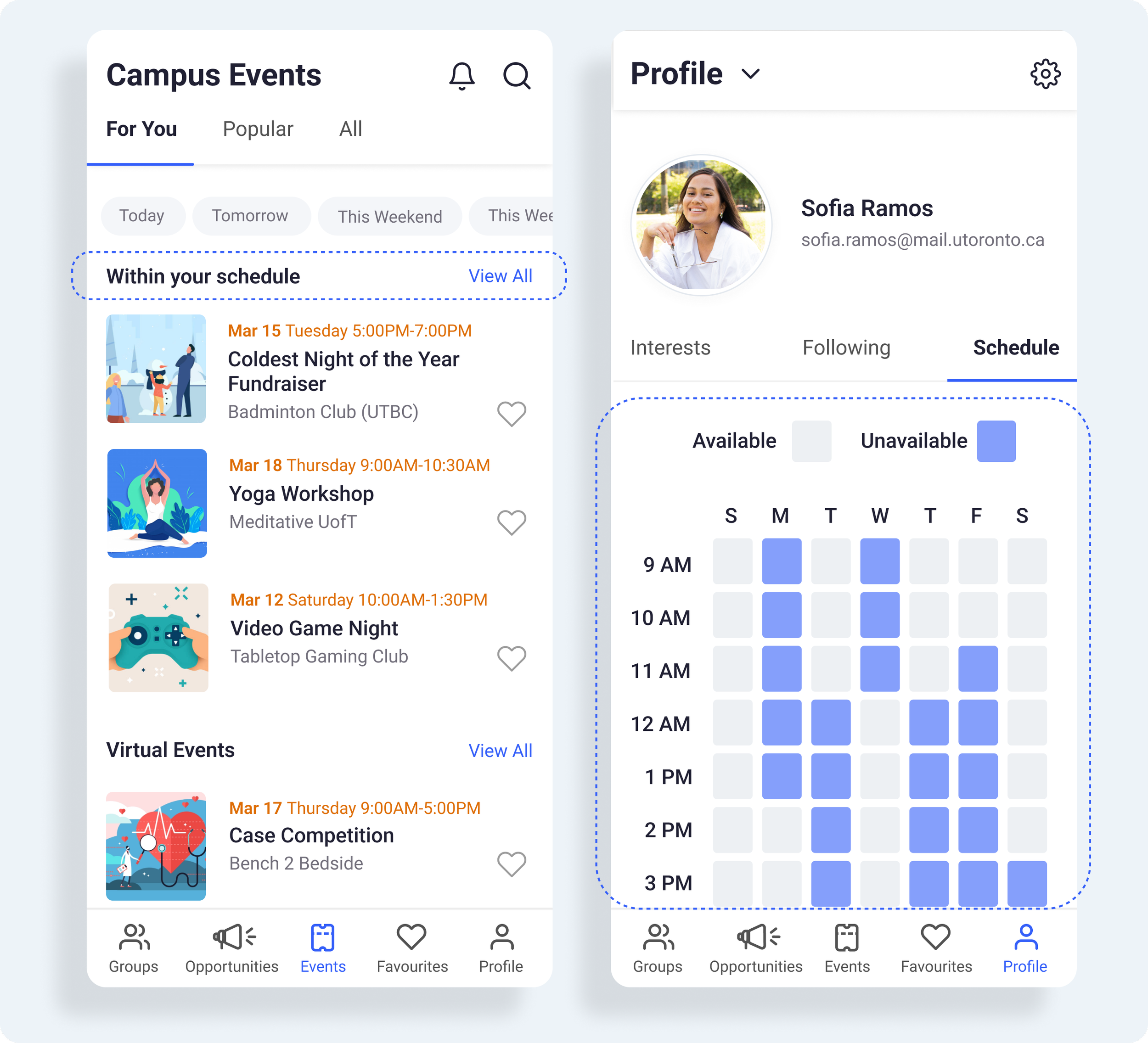
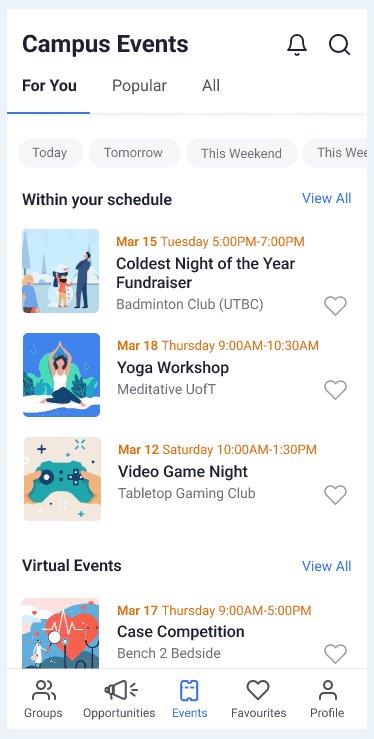
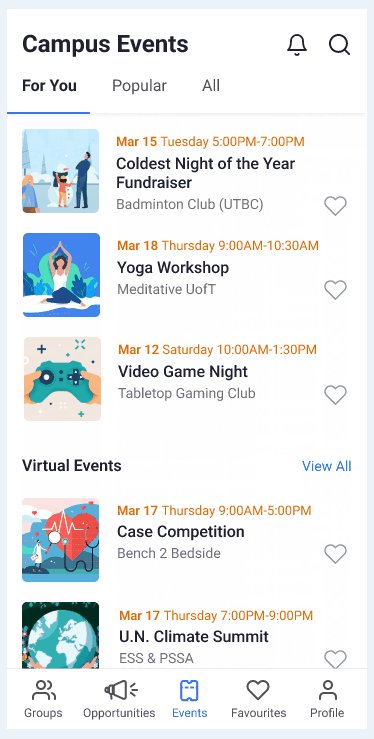
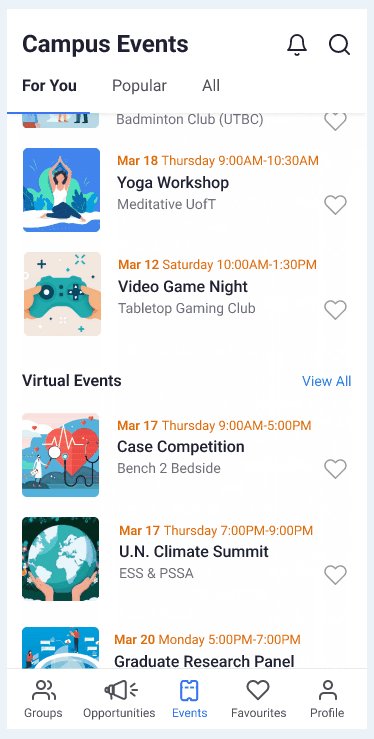
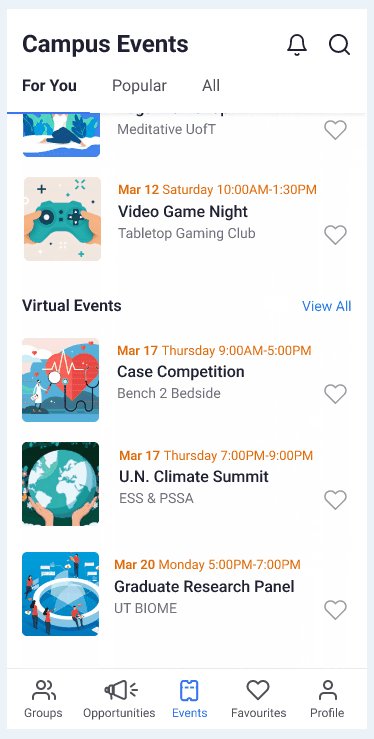
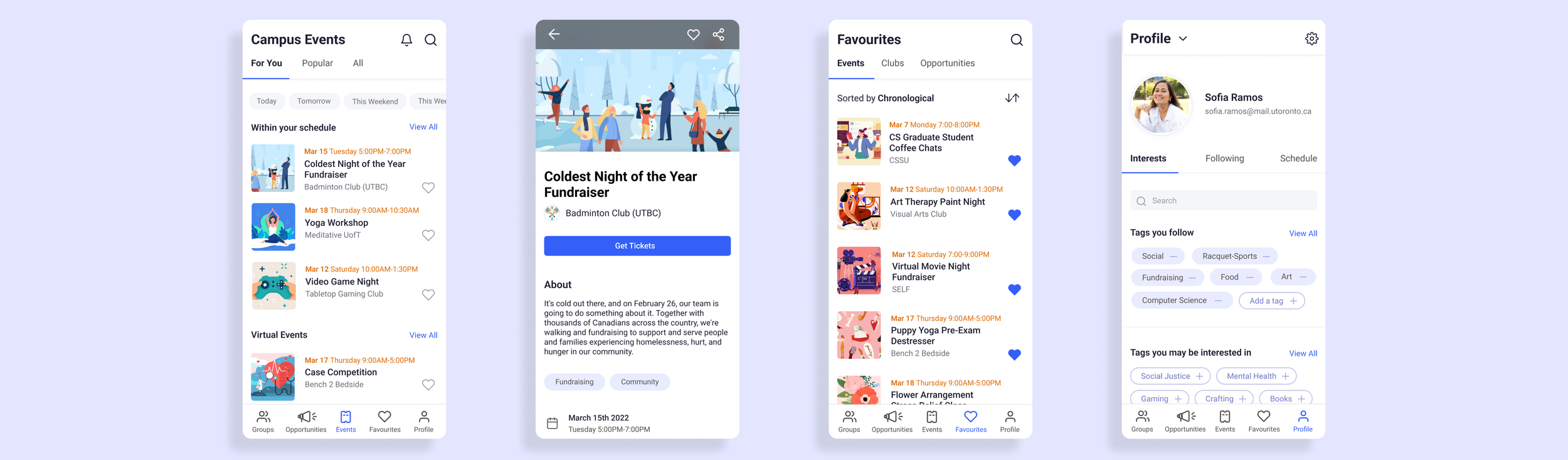
Campus Events
Fig. 5 Campus Events
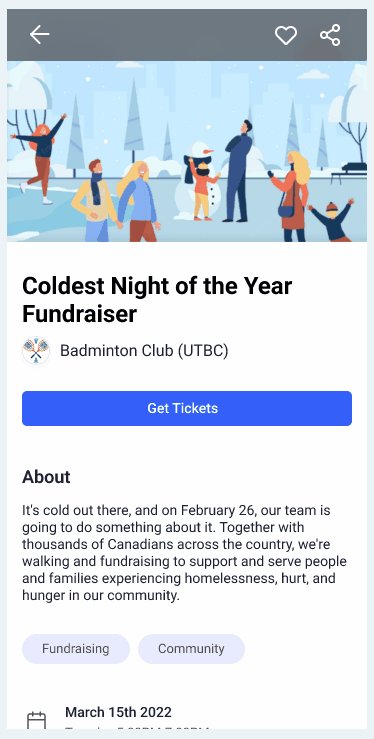
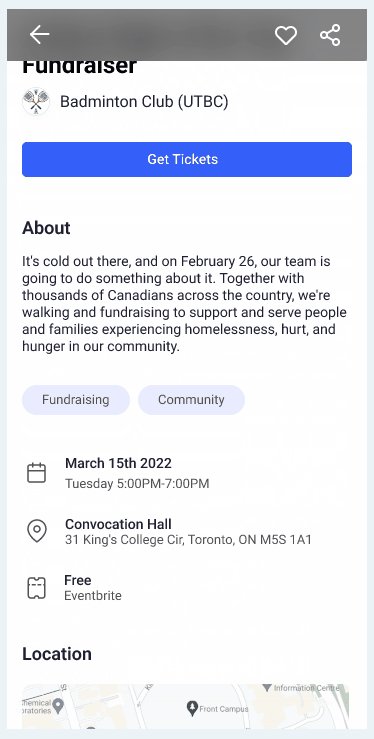
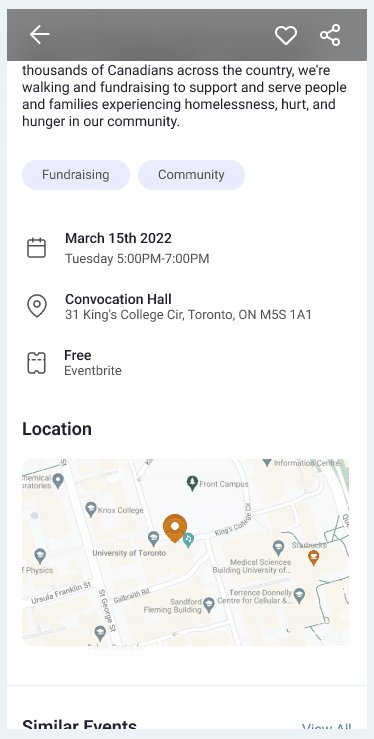
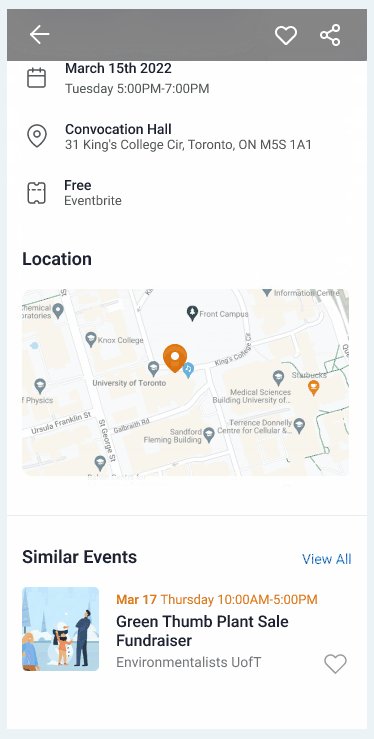
Fig. 6 Event Page
The Campus Events (Fig. 5) page is a centralized space where users can view events that fit within their schedule, recommended events based on their interests, popular events, and all of the events happening on campus.
The Event Page (Fig. 6) has information on the event, including the time, date, location, and where to get tickets. Users are also able to view similar events that they may be interested in.
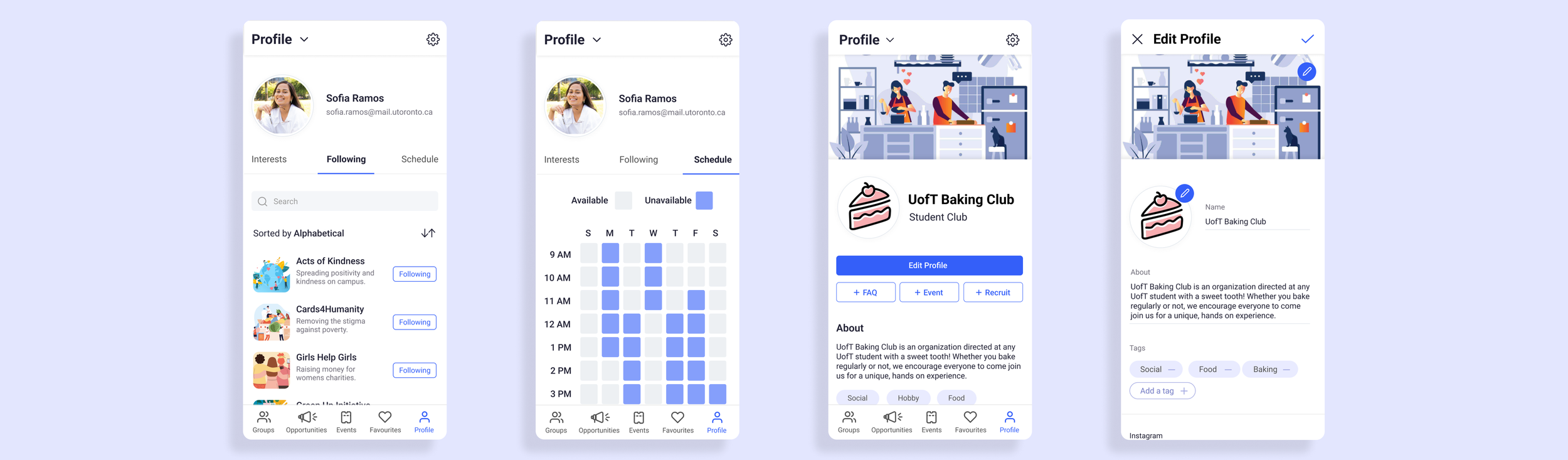
Favourites & Profile (Student View)
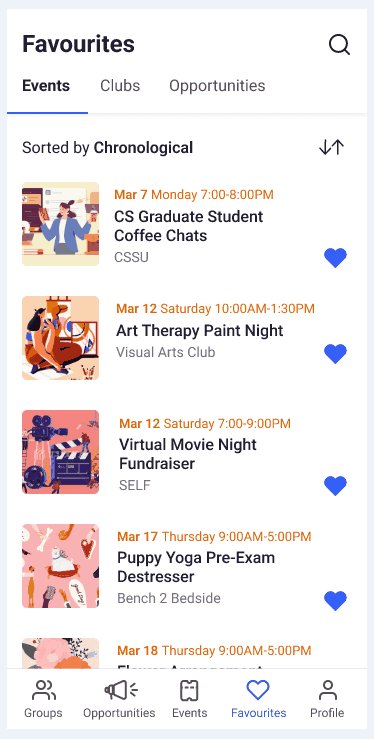
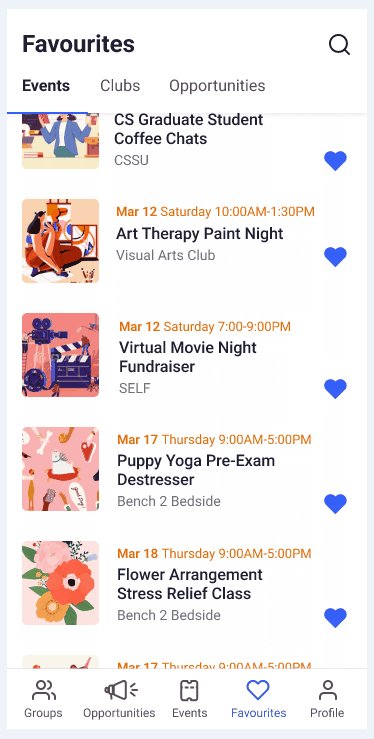
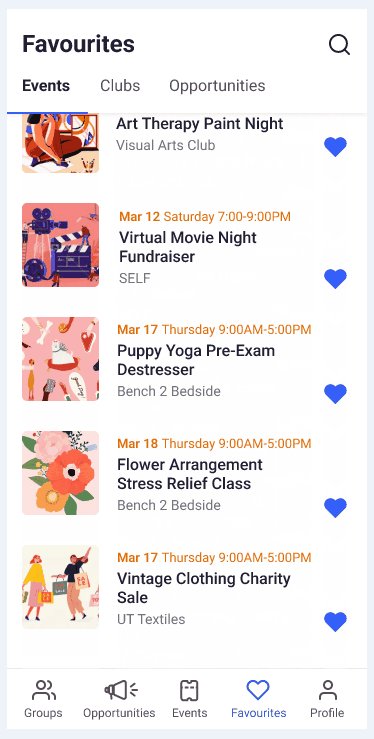
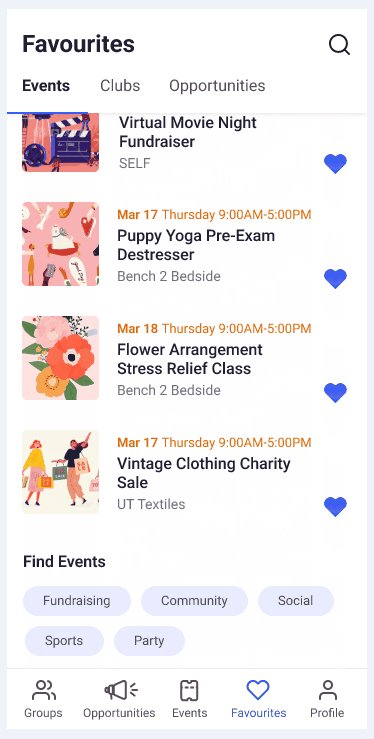
Fig. 7 Favourites
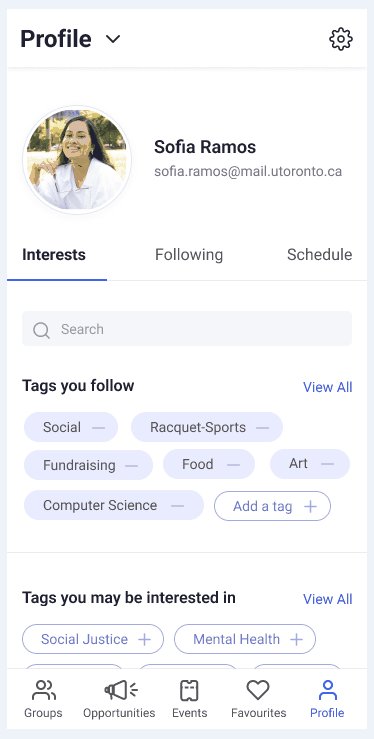
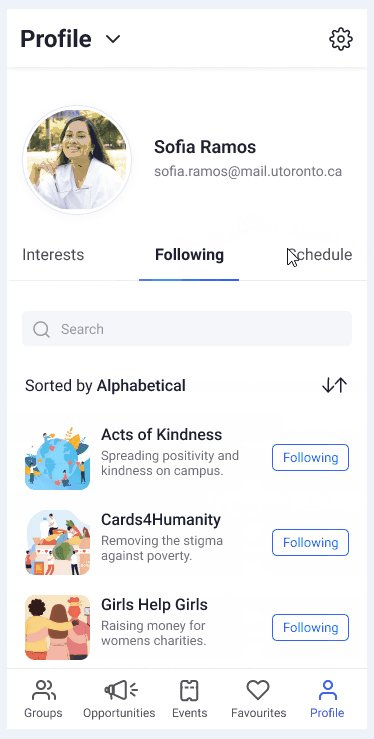
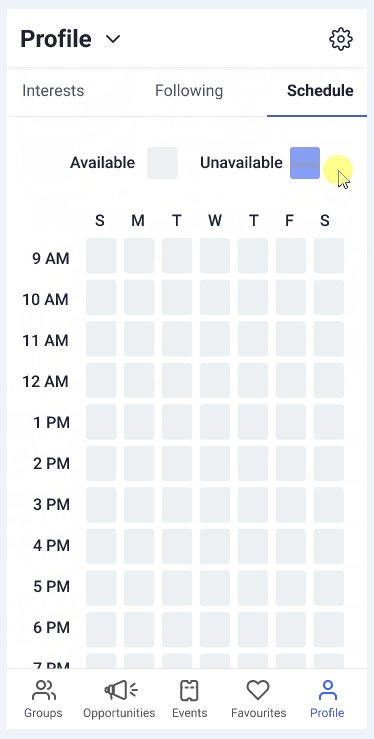
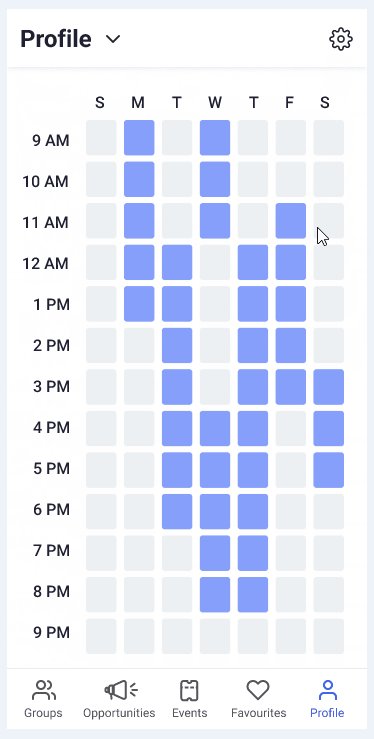
Fig. 8 Profile (Student View)
Favourites (Fig. 7) has all of the users’ saved events, clubs, and opportunities.
The Student Profile (Fig. 8) is where the user can edit the tags that they’re interested in, view the student’s groups that they follow, and fill in their schedule to get tailored results in the events page.
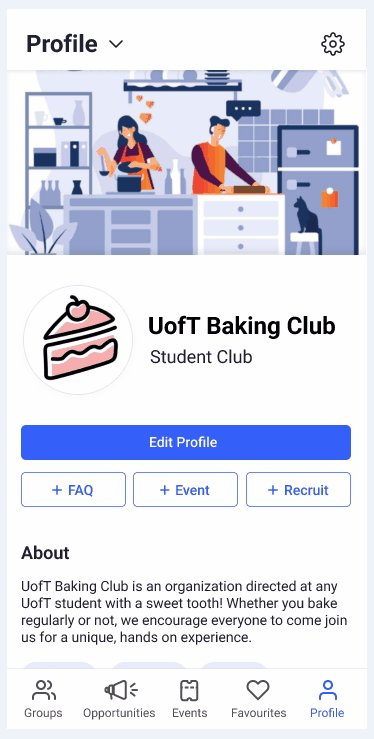
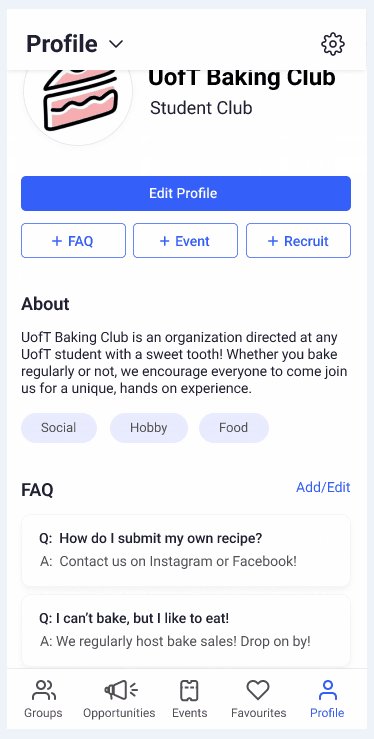
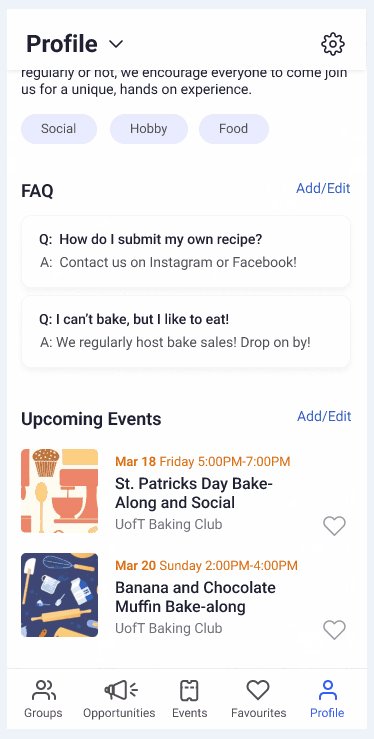
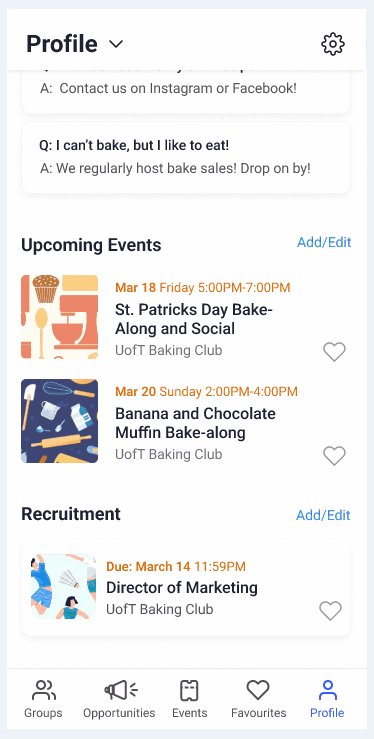
Profile (Group Admin View)
Fig. 9 Group Admin Profile
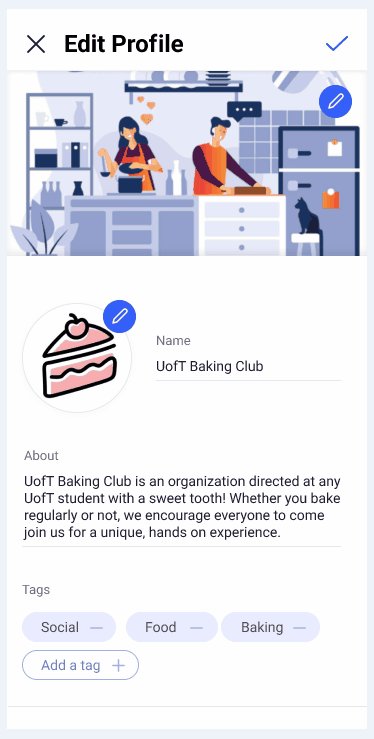
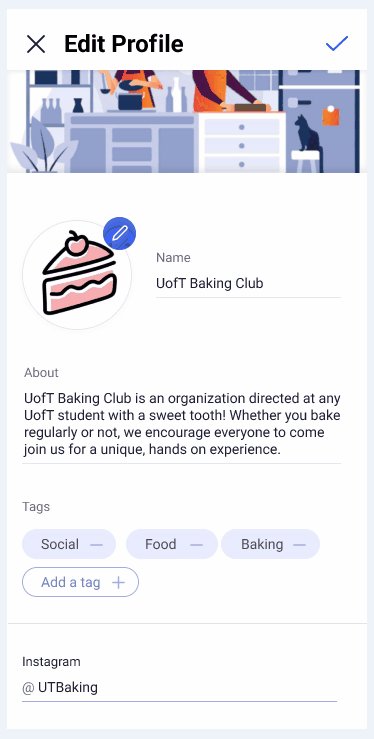
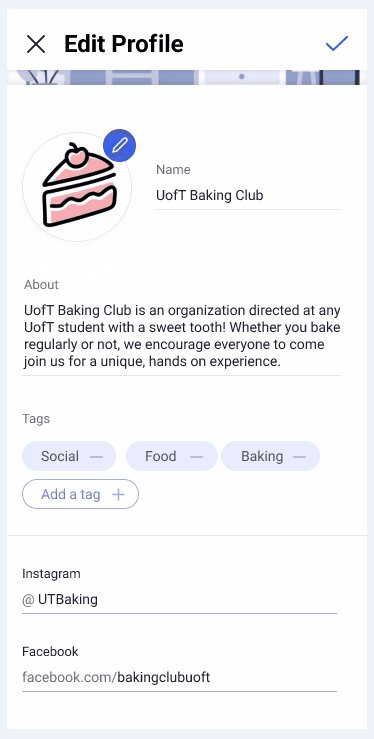
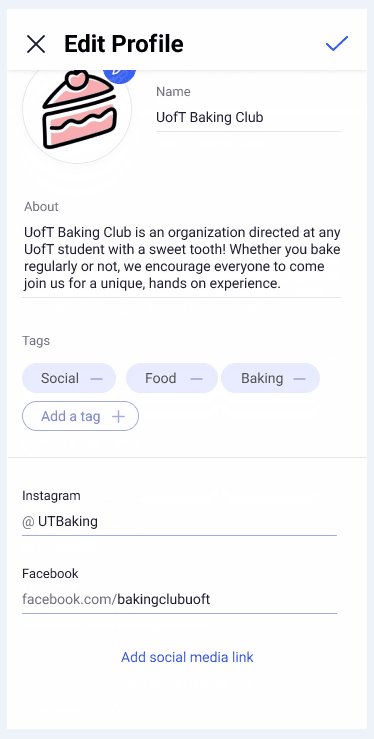
Fig. 10 Edit Profile Settings
In the Group Admin Profile (Fig. 9), groups can add/edit FAQs, upcoming events, as well as recruitment posts.
The Edit Profile (Fig.10) allows groups to edit their profile picture, cover photo, description, tags, and social media links.
07 Final Considerations
Measuring Success
After hours of conducting interviews, sending out surveys, user testing, and countless bubble teas, the project has come to completion. The next steps would be to conduct more user tests, to see how the app fares in the hands of more users in the real world.
One metric for success through user testing could be tracking the number of clubs/opportunities/events favourited vs the number of screens visited. As the main goal of this app is to help users find clubs/opportunities/events on campus to help them get involved, more pages favourited would mean that the app is giving the user relevant and useful resources. Another metric that could monitor the app’s success could be tracking the number of shares on student groups, opportunities, and events.
Future Directions: Streamlining for clubs
The next iterations would focus more on the “promoter” side of the app, focusing more on the journey of my persona “Senior Sam”. The current iteration is catered more toward the needs of students who are looking to get more involved (such as Studious Sofia), however, the other half of the user base would be clubs looking to promote their opportunities and events. Some examples:
1) How will smaller clubs be able to stand out against the bigger clubs? There are over 1000 recognized campus groups at UofT as of April 2022, how will smaller clubs be able to reach out to their target audience and promote their events? How will students be able to find these smaller clubs?
2) Reducing the number of steps needed to create an event posting. In the current iteration, campus groups would have to fill out the form from scratch every time they want to create an event. Figuring out how to reduce the amount of time it takes to create a post (e.g. auto-filling from an external source such as a pre-existing social media post) would make the creation process less tedious.
Future Directions: Expanding the reach
Future iterations would also look at expanding the reach of the app, as currently it’s tailored towards the needs of University of Toronto undergraduate students. Some examples:
3) Expanding to different universities. Do students at other universities face the same issue as UofT students? Is this app/problem space applicable to students at universities across Canada?
4) Exploring common issues of students in upper education. Only undergraduate students were surveyed and interviewed in the creation of this app, therefore its main purpose is to help undergraduate students get more involved. Do students in upper education (e.g. masters and Ph.D.) experience the same issues? How can the app be tailored toward those students?
Final Note
An app like this would’ve helped me tremendously in my first year of university and would’ve taken a lot of headaches out of looking for clubs and events through the endless void of social media. I think that after the isolation experienced through a pandemic, this app would be especially useful to have, as students are slowly coming back to campus and looking to get more involved again. I believe that getting involved is an essential part of the university experience, and there should be more efficient ways to find resources to do so at UofT.