Newsflix
Introducing an integrative browser extension that helps users increase their news consumption through automatically generating summaries, converting articles to audio files for offline listening, as well as providing personalized content tailored to user interests.
Duration: September - December 2021 (12 weeks)
Strategies: Research, UX/UI Design, Prototyping
Role: Design team of 5
Tools: Figma
01 Problem
02 Discover
03 Define
04 Ideate
05 Design
06 Final Prototype
07 Future Directions
Index

01 Problem
Young adults such as students and workers often struggle to keep up with current events.
As part of a course on the Design of Interactive Computational Media, students were told to create a project addressing a real-world challenge of our choice. Our group found that none of us kept up with current events as much as we wanted to.
Living through the pandemic, keeping up with the news has not only become more important than ever to stay safe and healthy during COVID, but also more difficult due to the the copious amount of new content being released daily.
Our team of 5 to designed a solution called Newsflix. Newsflix is a browser extension that aims to help, encourage, and enable users to be able to more efficiently keep up with current events. The solution includes features that help users save time while consuming content, tailoring content to user needs, as well as allowing users to access information at times when they’re unable to read.
02 Discover
How are young adults keeping track of current events?
In the discovery phase of the project, the team diverged to be able to cover more area in the problem space through conducting literature reviews and user research. Collectively, the following user research was conducted:
5 literature reviews regarding the trends news consumption in adults, to understand the issues and consequences surrounding the increased consumption of digital news sources compared to traditional news sources.
Interviewed 9 participants aged 18-22 to understand how young adults keep track of current events and identify any struggles they face, through discussing their lifestyle, strategies, and habits related to news consumption.
Surveyed 25 young adults regarding their behaviors when engaging with digital news sources, to provide insight on how we can tailor out solution to fit in with our audience’s pre-existing habits.
03 Define
Lack of time is the most prevalent barrier young adults face when trying to keep up with current events.
After conducting research, the team converged to share individual insights, and the following conclusions were drawn.
Digital news (desktop and mobile) has become the most popular form of news consumption
Lack of time due to school, work, travelling and chores were the major life barriers that prevent young adults from keeping up with current events.
Most young adults only read the headlines or highlights on social media when consuming news, without devoting much time to digest the contents.
Most interviewees get their news regularly from one, sometimes two websites because of habits that had developed years ago.
03 Define
The two main user groups are “The Commuter” and “The Newly Independent”
Using our research, the team developed personas and scenarios out of the most commonly found attributes in our surveys and interviews. This ensures that our solution would realistically solve the needs of our key audience.
Their motivations and challenges were further analyzed to create experience maps, which helped us make strategic decisions on the key tasks our users would require while using our platform, and ensure that our solution benefits them.
Image from Pexels
Sarah the Commuter
Age 20
Profession Computer Science Student
Archetype The Commuter
Sarah is a second year student at the University of Toronto. She spends 3 hours a day commuting all the way from Etobicoke to get to campus. In her free time, she loves chatting with her friends on social media, educating herself on political issues, baking, and gaming.
Image from Pexels
John the Newly Independent
Age 23
Profession Accountant
Archetype The Newly Independent
John has recently graduated, and moved out on his own to live in Ottawa. He’s recently started working full-time at an accounting firm. Since he no longer lives at home, if he isn’t working late, he spends a lot of his time doing chores. However, when he does have free time, he enjoys playing/watching sports, travelling, and learning about what’s going on around the world.
03 Define
In both scenarios, the personas face difficulties with keeping up with current events.
Sarah mainly uses social media to educate herself on political issues during her commute every day.
However, she’s been starting to get motion sickness while reading during her commute. She started to find it more difficult to keep track of current events.
John spends most of his time working late hours and doing house chores.
However, he finds it difficult to manage his time to digest long news articles. He tends to give up after a few minutes, which makes him lose interest in reading the news entirely. He wants to keep track of the news without devoting so much time to understanding news content.
04 Ideate
The application needs to be intuitive, seamless, timely and trustworthy.
The team then came together with all of the research collected and determined 4 design principles our solution needs to follow.
Intuitive: The application should be easy to navigate and learn in order to reduce learning time.
Research: The extra effort required to learn how to use the new application makes users less likely to adopt them into their routines.
Seamless: The application should seamlessly transition into the target audience’s existing habits.
Research: Most users get their news regularly from one, sometimes two websites due of habits that had developed years ago.
Timely: Users should always be able to access the most up to date or relevant news.
Research: 90% of survey participants say they consume news for less than 30 minutes a day.
Trustworthy: Users need to be able to trust that only the most important parts of the articles are kept in the article summaries that we provide them.
Research: over 75% of survey participants at least sometimes skip an article because of its length, therefore the summarizing algorithm needs to be trusted as it would likely be the most used function in our application.
What are the user requirements the app needs to have in order to target the pain points of the target audience?
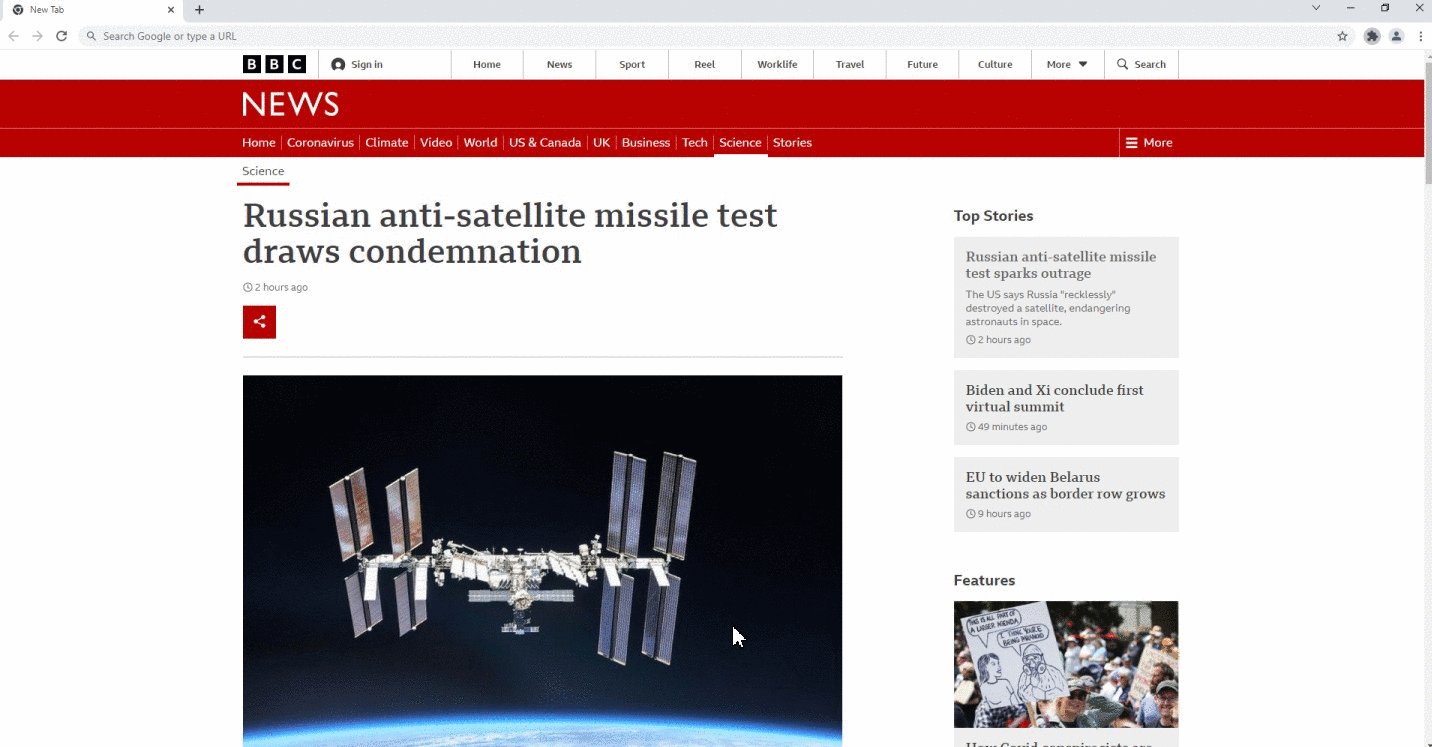
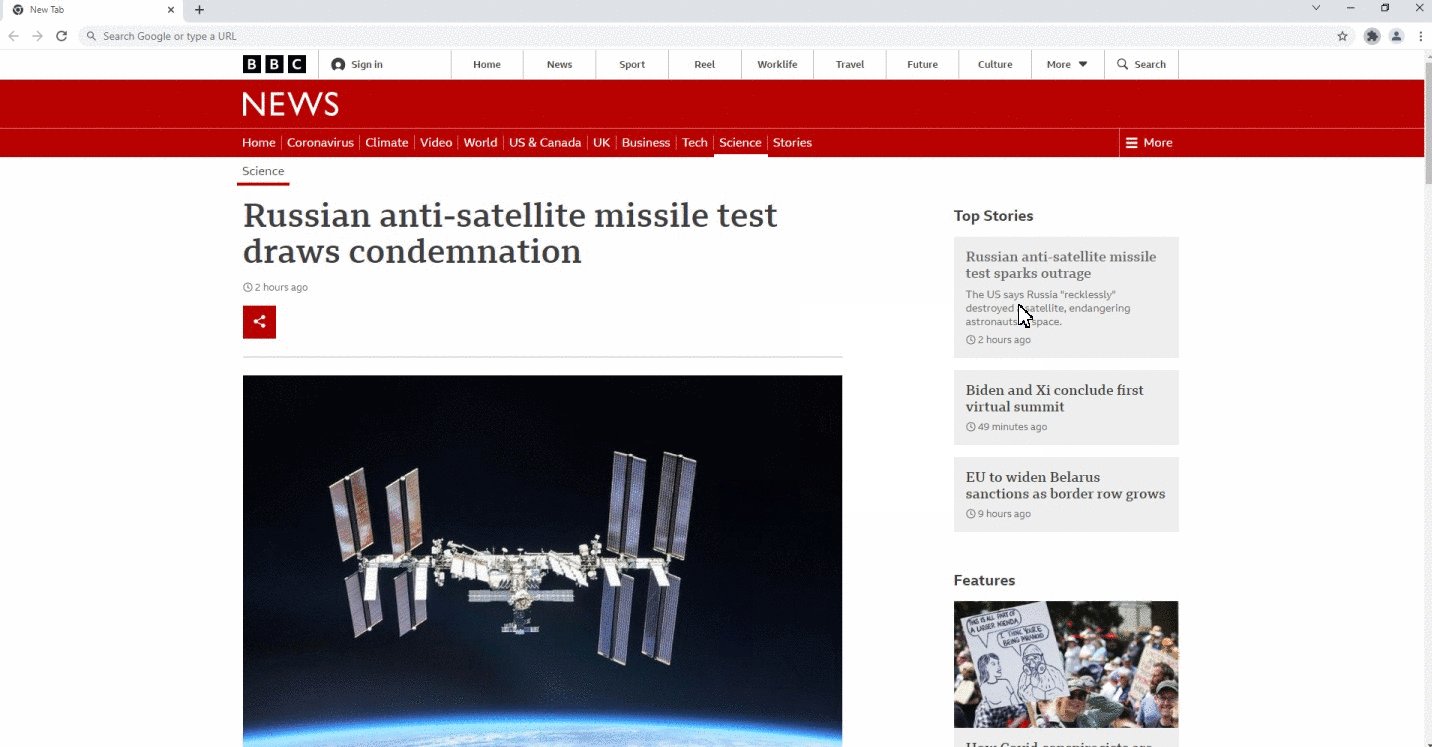
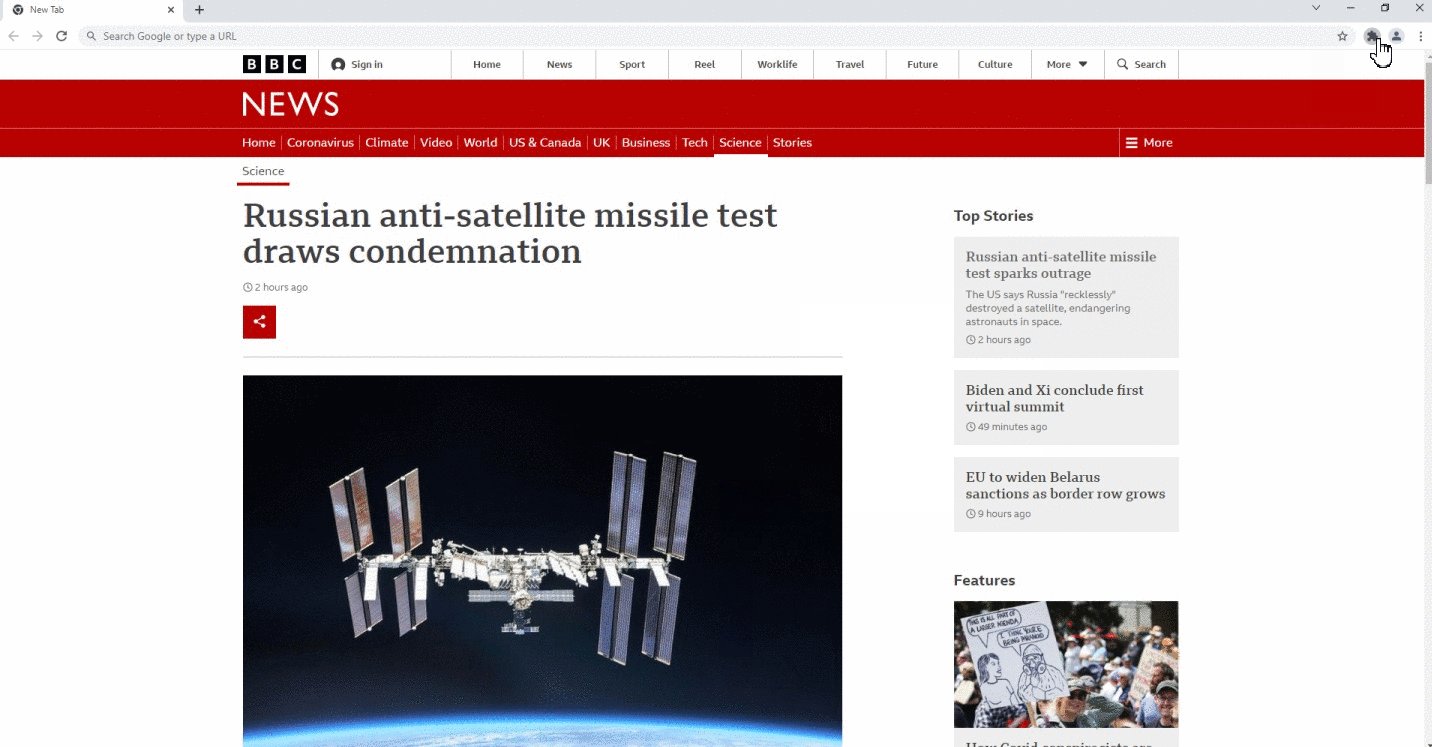
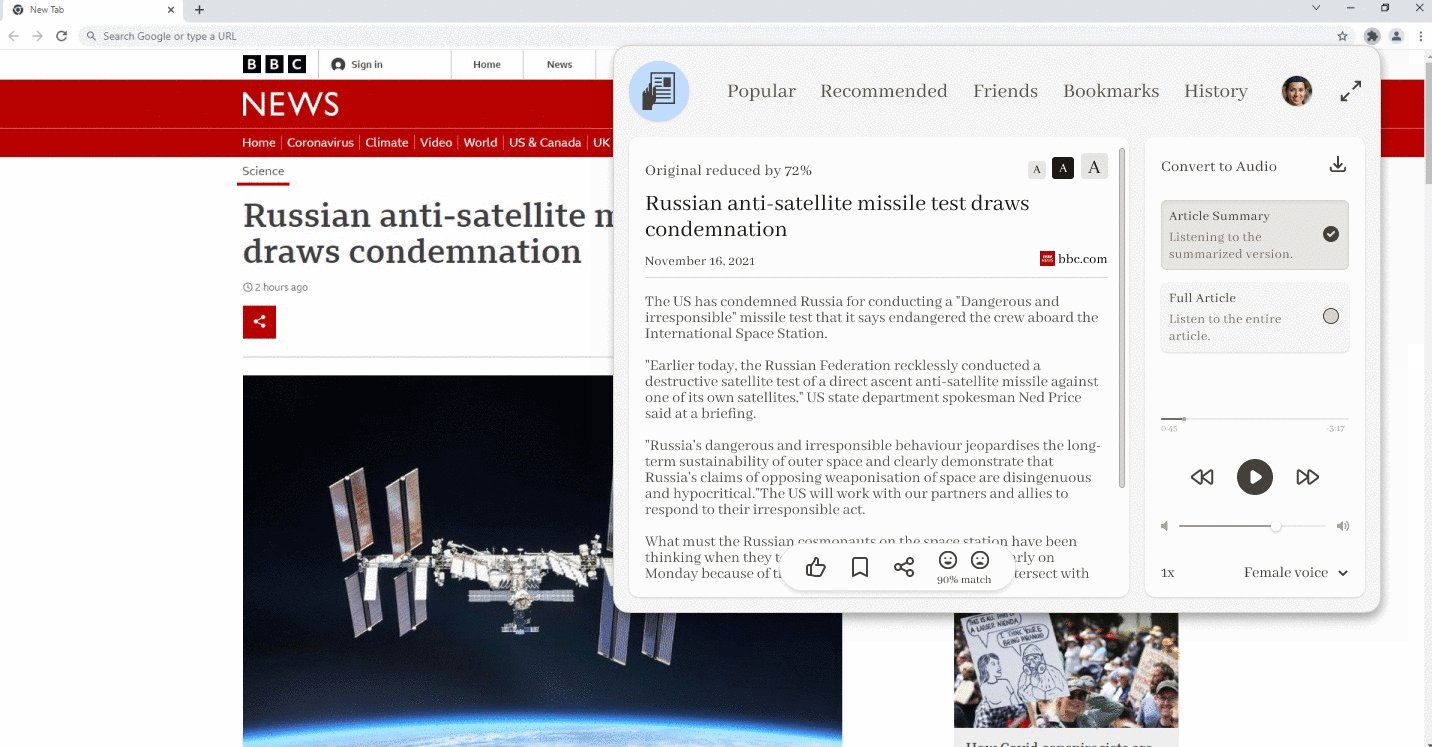
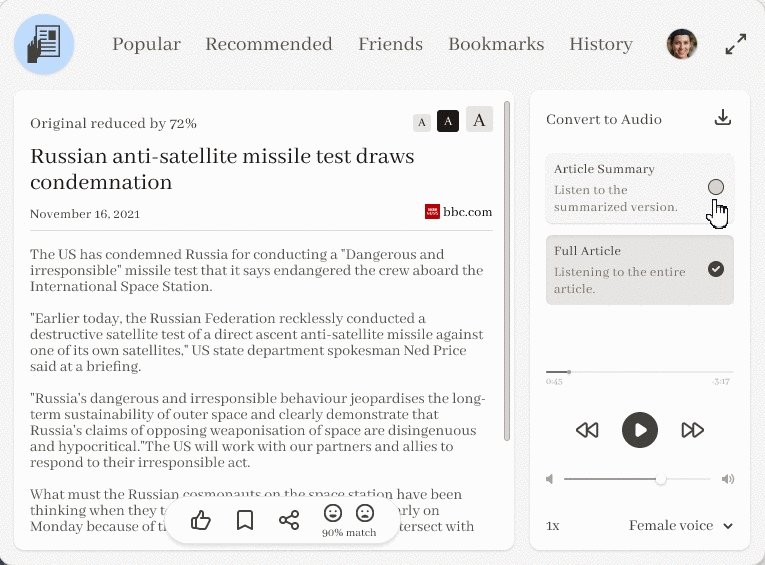
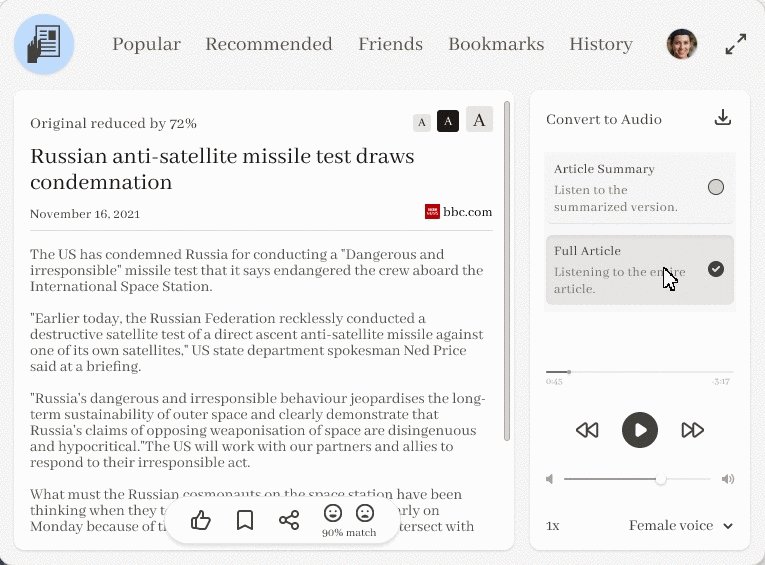
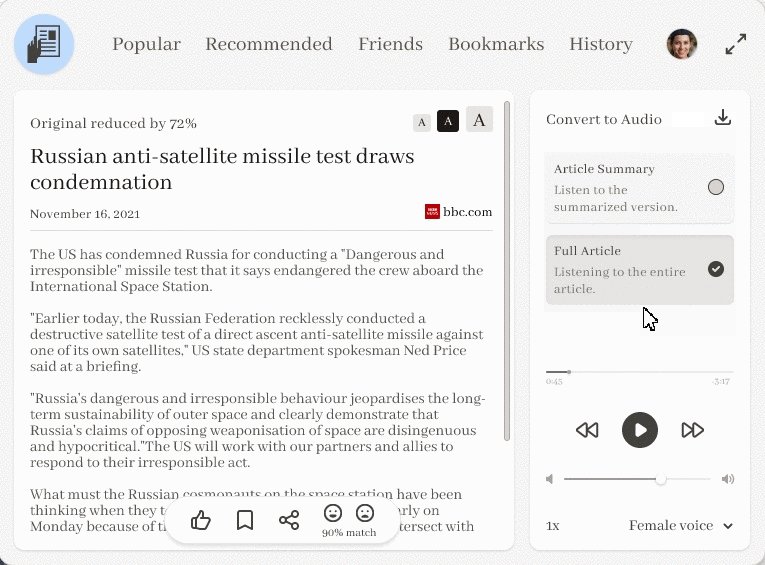
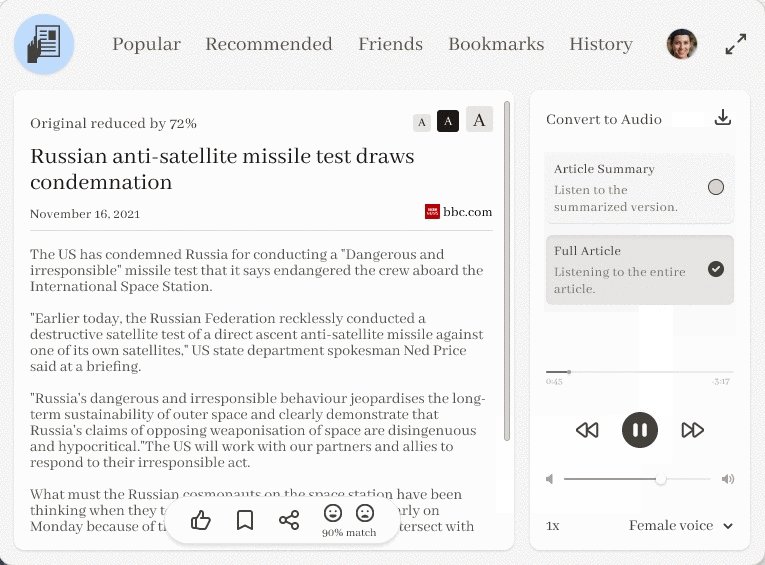
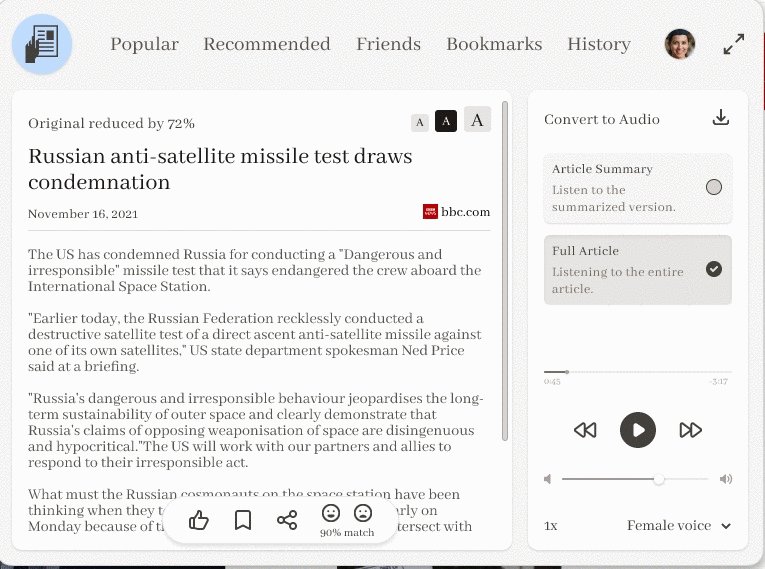
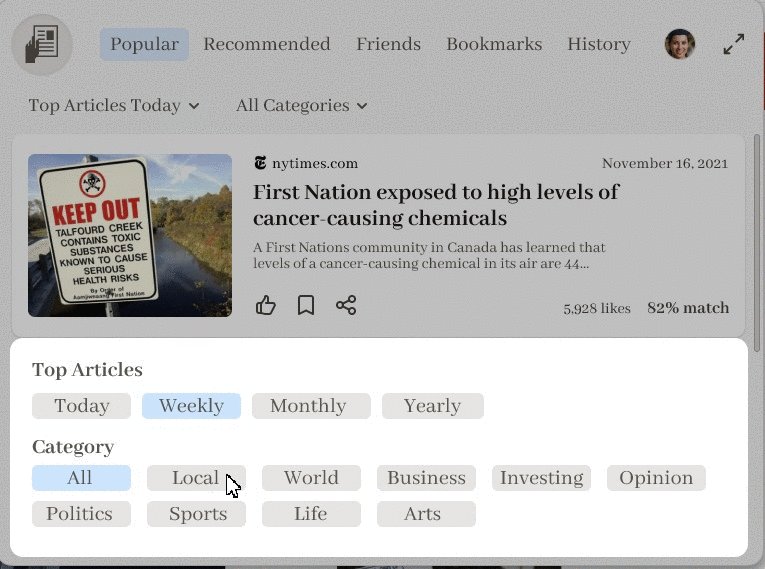
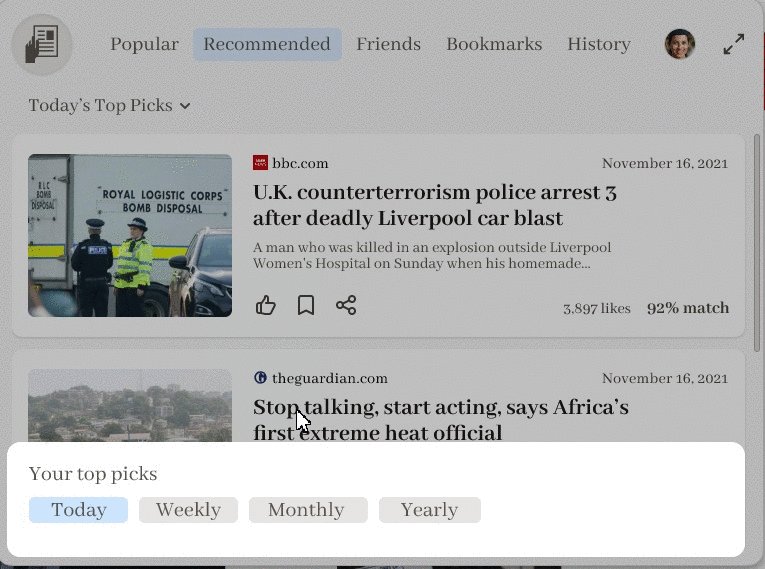
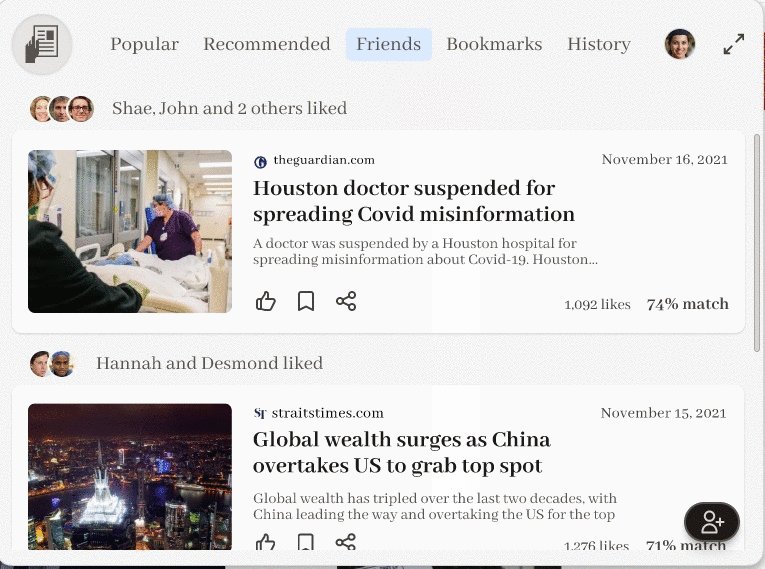
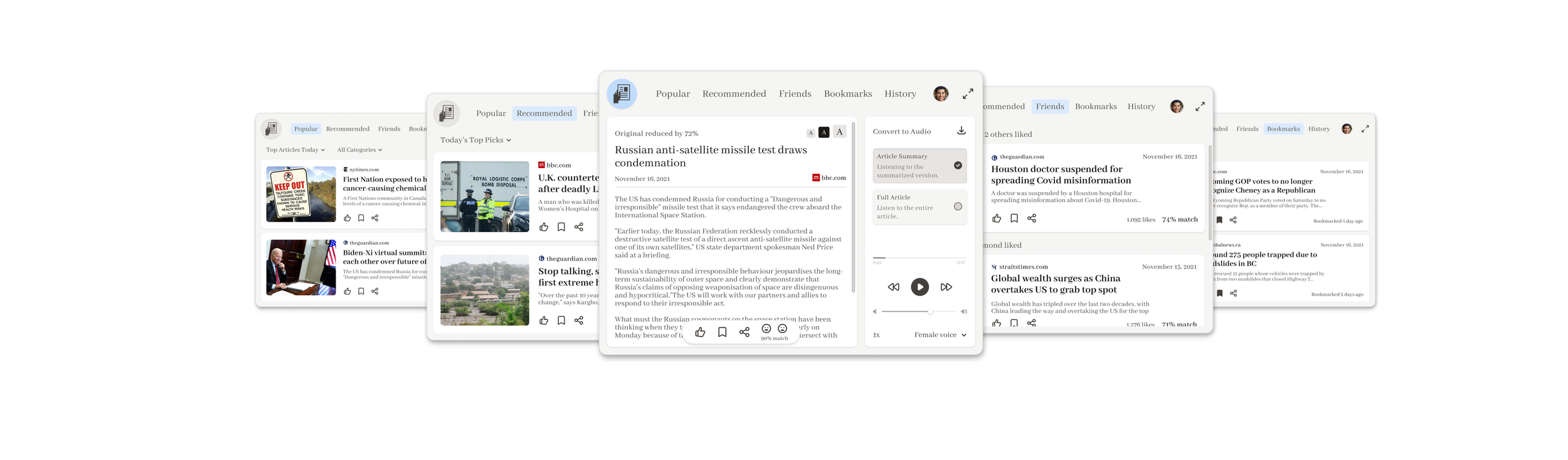
Below is a quick demo of the 3 main features created to satisfy each user requirement.
Requirement #1: Users should be able to quickly understand the contents of an article.
Solution: Providing users an automatically generated article summary once they open the extension.
Research: Young adults only read full articles less than 50% of the time.
Requirement #2: Access to information in times when users can’t read.
Solution: Convert to audio function
Research: Commuting and chores takes up a significant amount of user’s time.
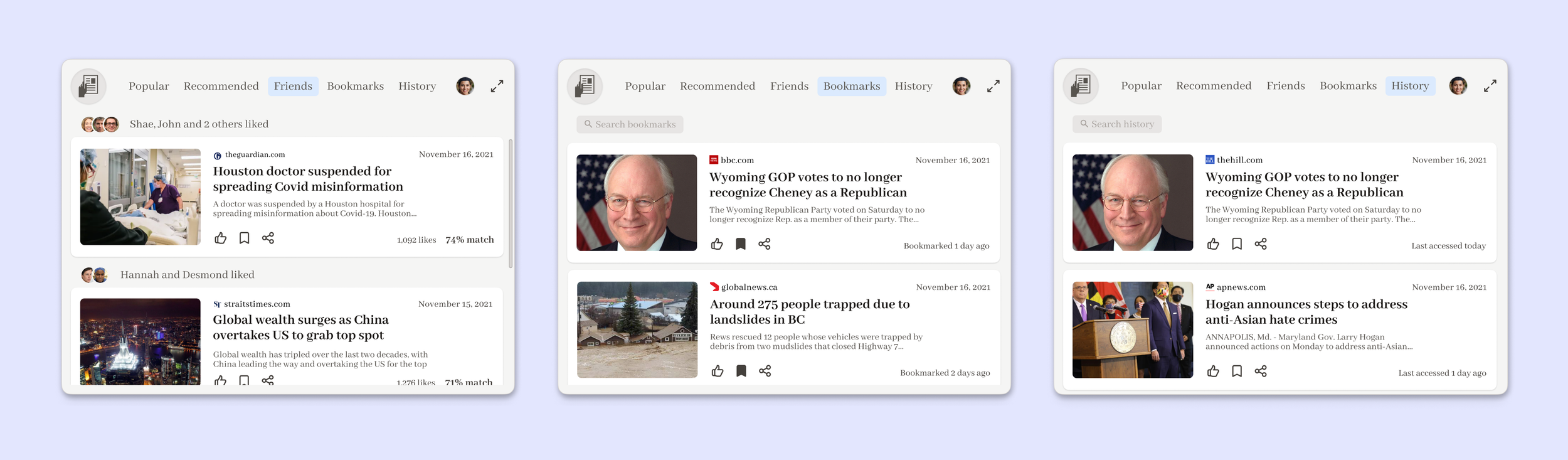
Requirement #3: Customized ways to mitigate the overload of information.
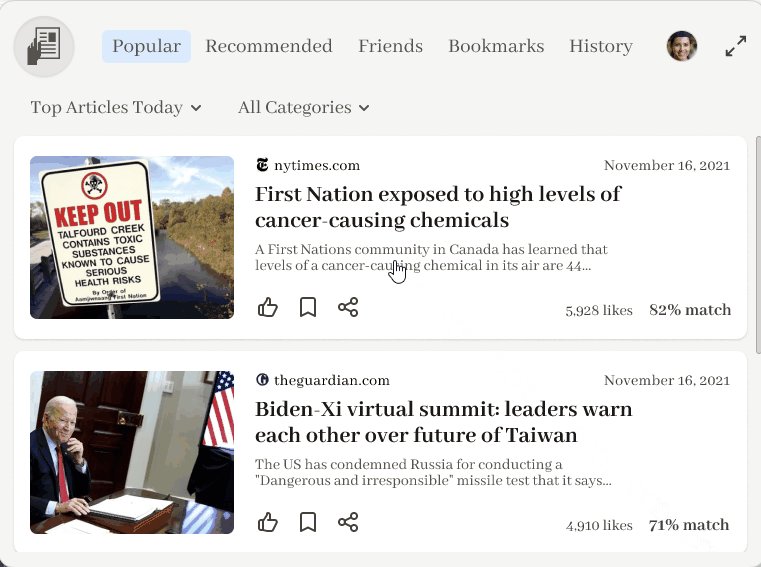
Solution: Popular, recommended and friends functions.
Research: People often feel overwhelmed by the constant output of new information in the media.
05 Design
Low-Fidelity Prototyping: Individual Prototypes
The team created 5 key tasks based off of the design principles and user requirements before diverging, with each member responsible for the creation of a paper prototype solution that included all of the key tasks.
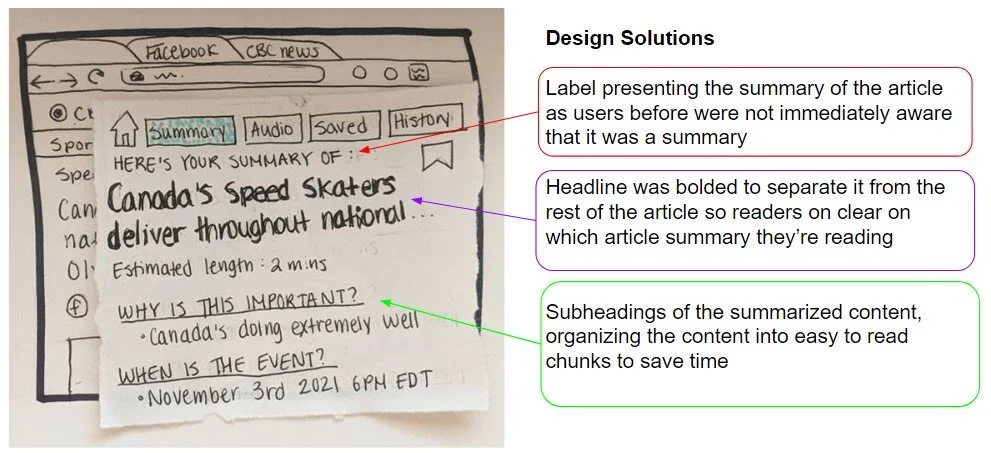
The results of 5 rounds of user testing on my individual paper prototype
The design solutions of the usability errors found.
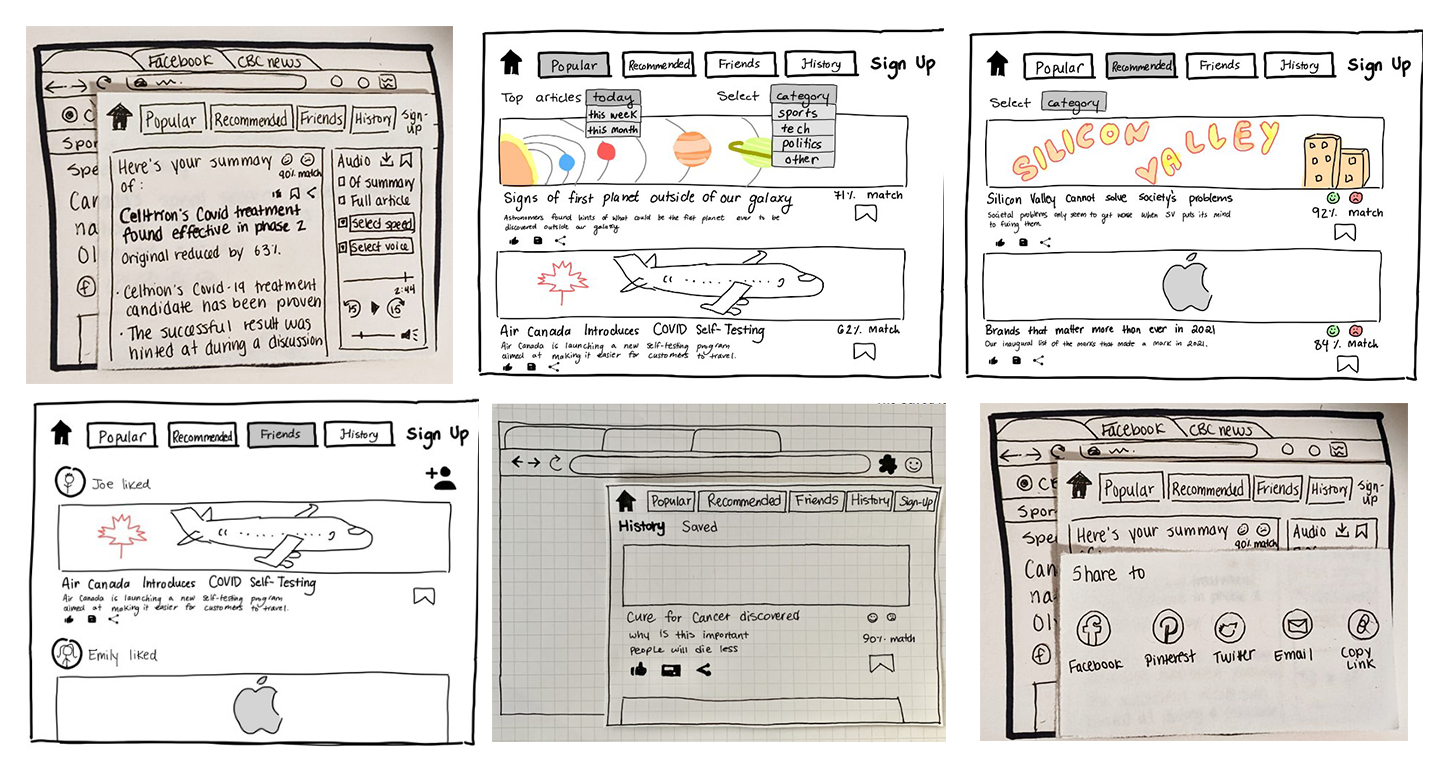
Final Combined Low-Fidelity Prototypes
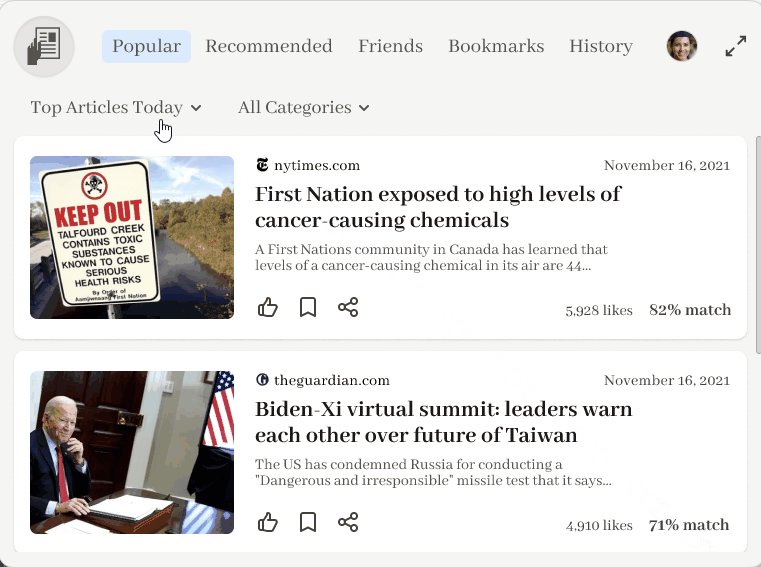
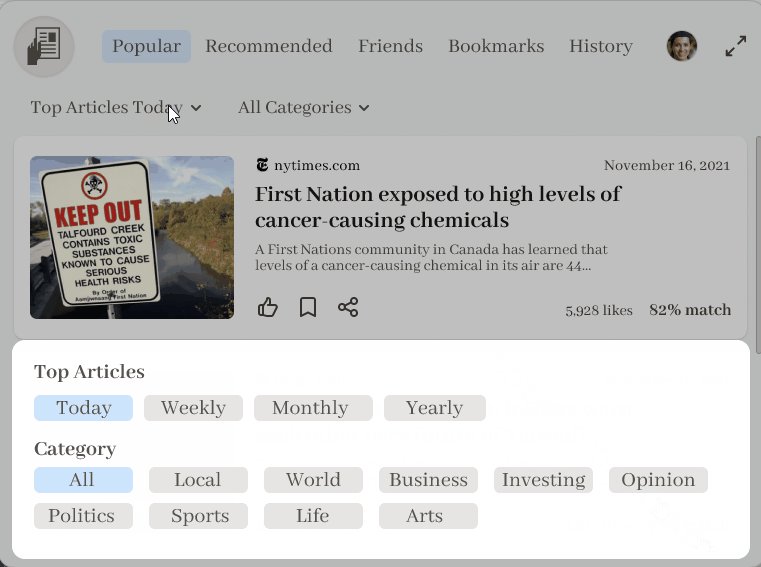
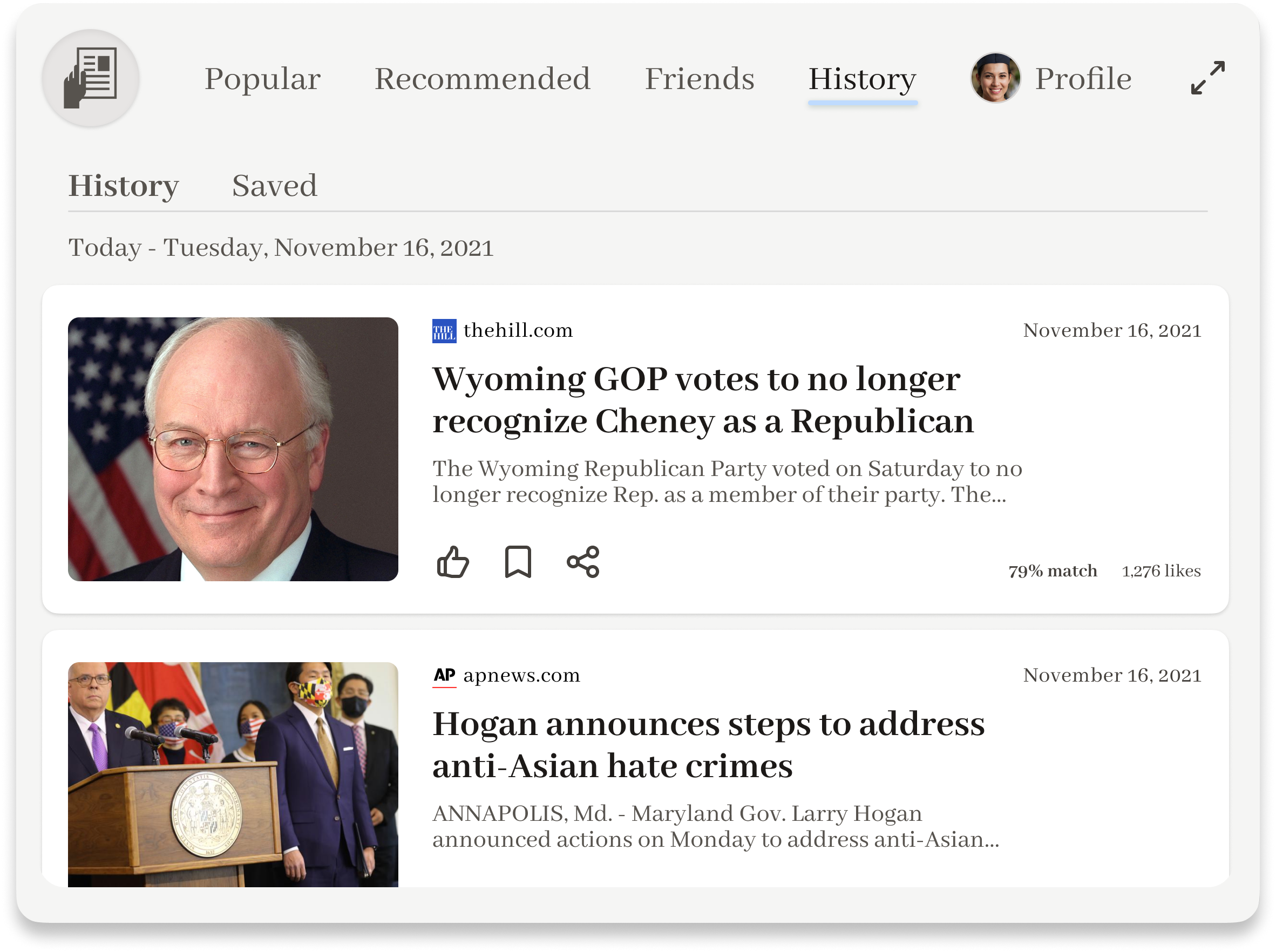
Below are the final combined low-fidelity prototypes that the group put together, taking the best parts of each person’s prototypes and merging them together into one solution.
User Testing
How does our solution fare in the hands of real users?
We conducted 14 usability tests total. We gave participants 5 scenarios to go through in our app, and we observed and took notes of their actions.
All of our testers were able to complete every single task. However, this doesn’t mean that there weren’t any usability issues.
We used a rainbow spreadsheet to keep track of our testing results, for members to be able to collect all of our data on one page to analyze. Each block of colour filled in means that users were successful in completing the task.
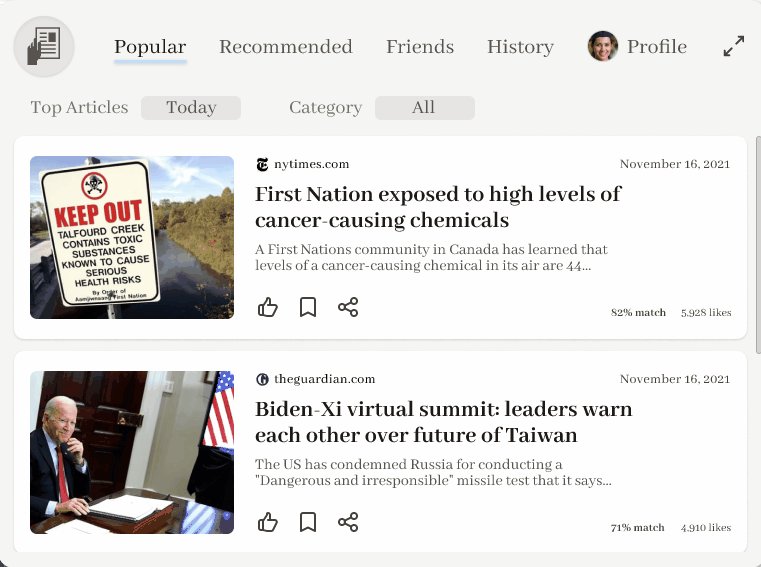
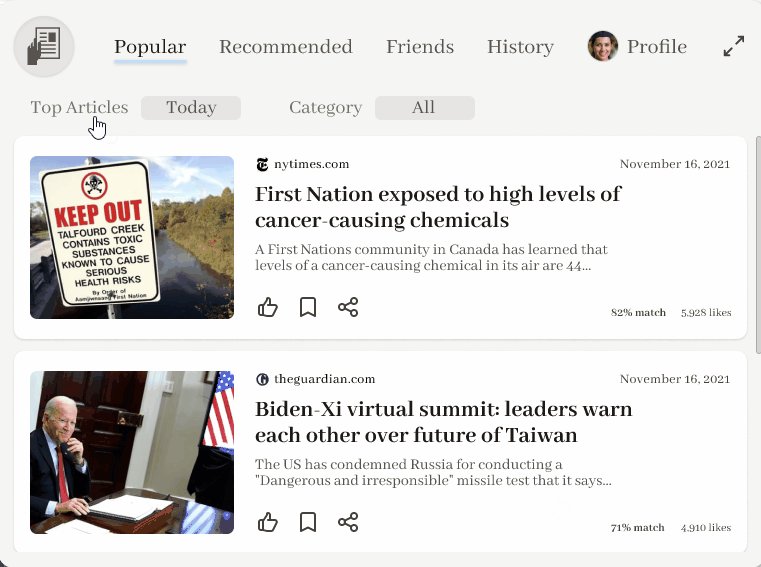
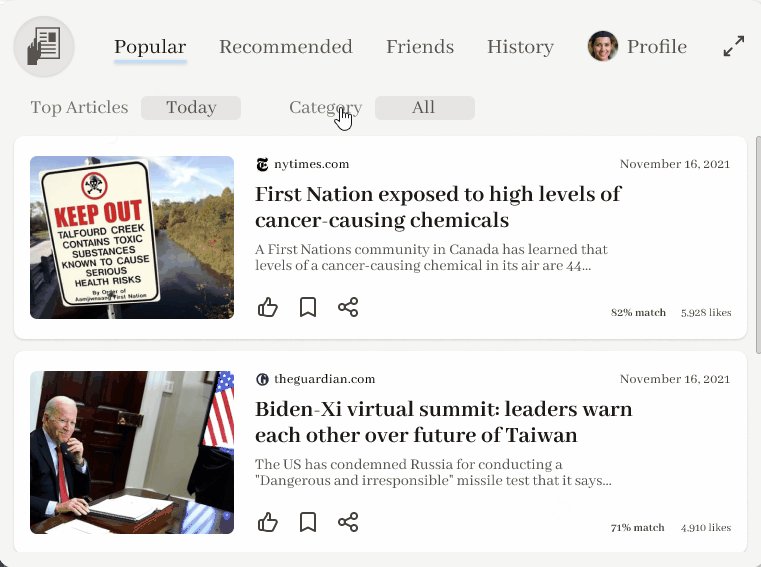
Issue #1: Users weren’t able to tell which parts of the filter function were clickable.
Users would click on the label instead of the button to try and open the filter. This was an issue that was ranked as most severe by the group, because if users weren’t able to figure out how to use it, then they just wouldn’t use it at all.
Why were people having this issue?
Participant Quote: “I thought that this piece of text was clickable when it wasn’t”
Hypothesis: The distinction between the filter label and the actual button was unclear, as users couldn’t tell which part was clickable, resulting in confusion.
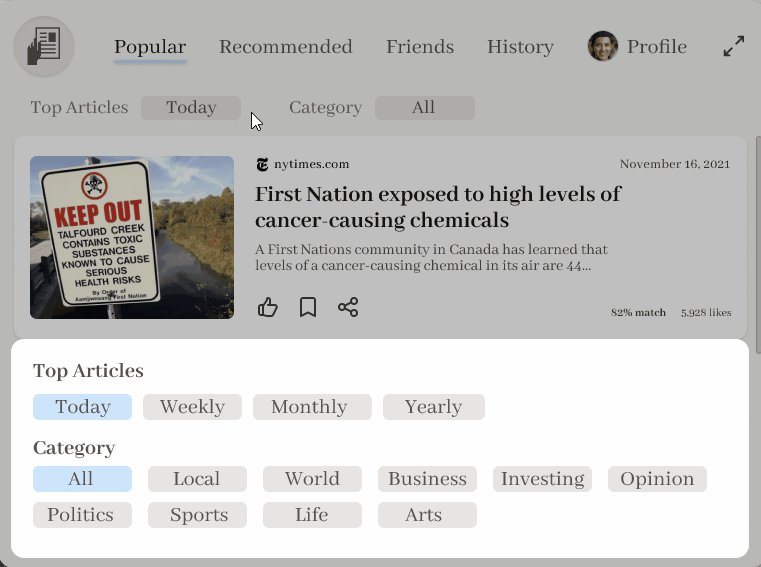
Our Solution
We merged the filter lab and the button into one clickable area so users wouldn’t have to think about which label they had to click. We also added a chevron, as it is a popular icon that users are already familiar with.
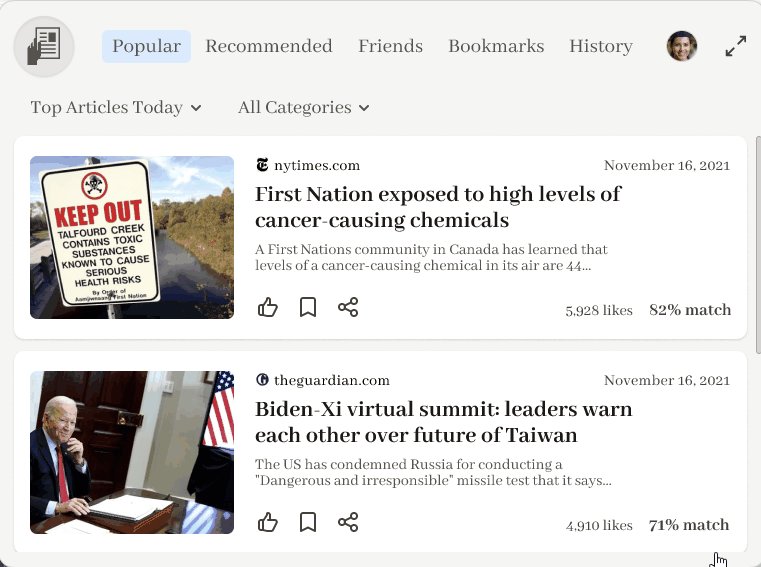
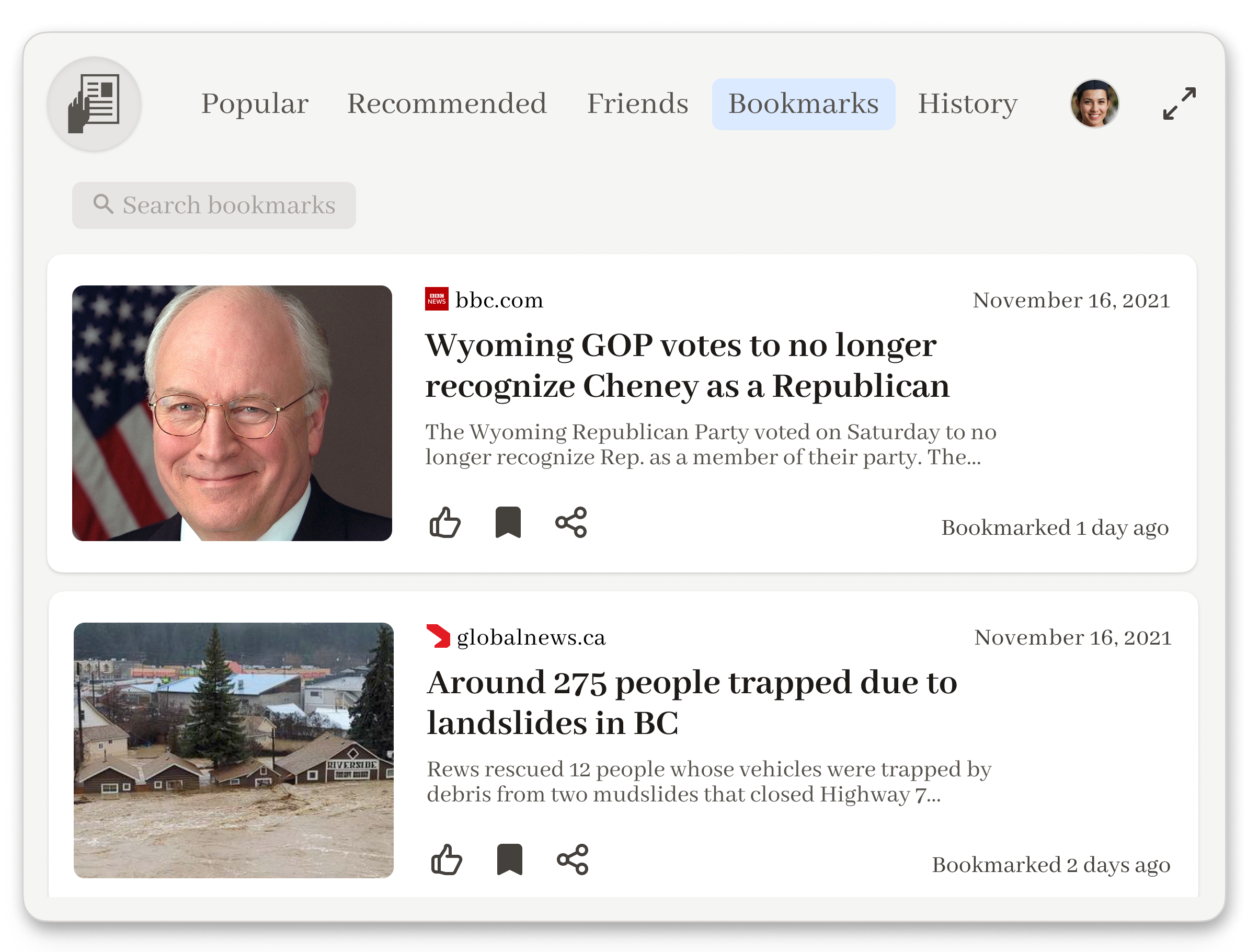
Issue #2: Users had a difficult time finding the Saved/Bookmarks function.
Why were people having this issue?
Participant quote: “The history and saved tabs being merged is confusing.”
Hypothesis: Since the Saved/Bookmarks function was nested inside of the History page, they were unable to see it right away.
Our Solution
To ensure that users don’t have to take an extra step to find the Saved/Bookmarks tab, we separated it from History and added it to the top bar.
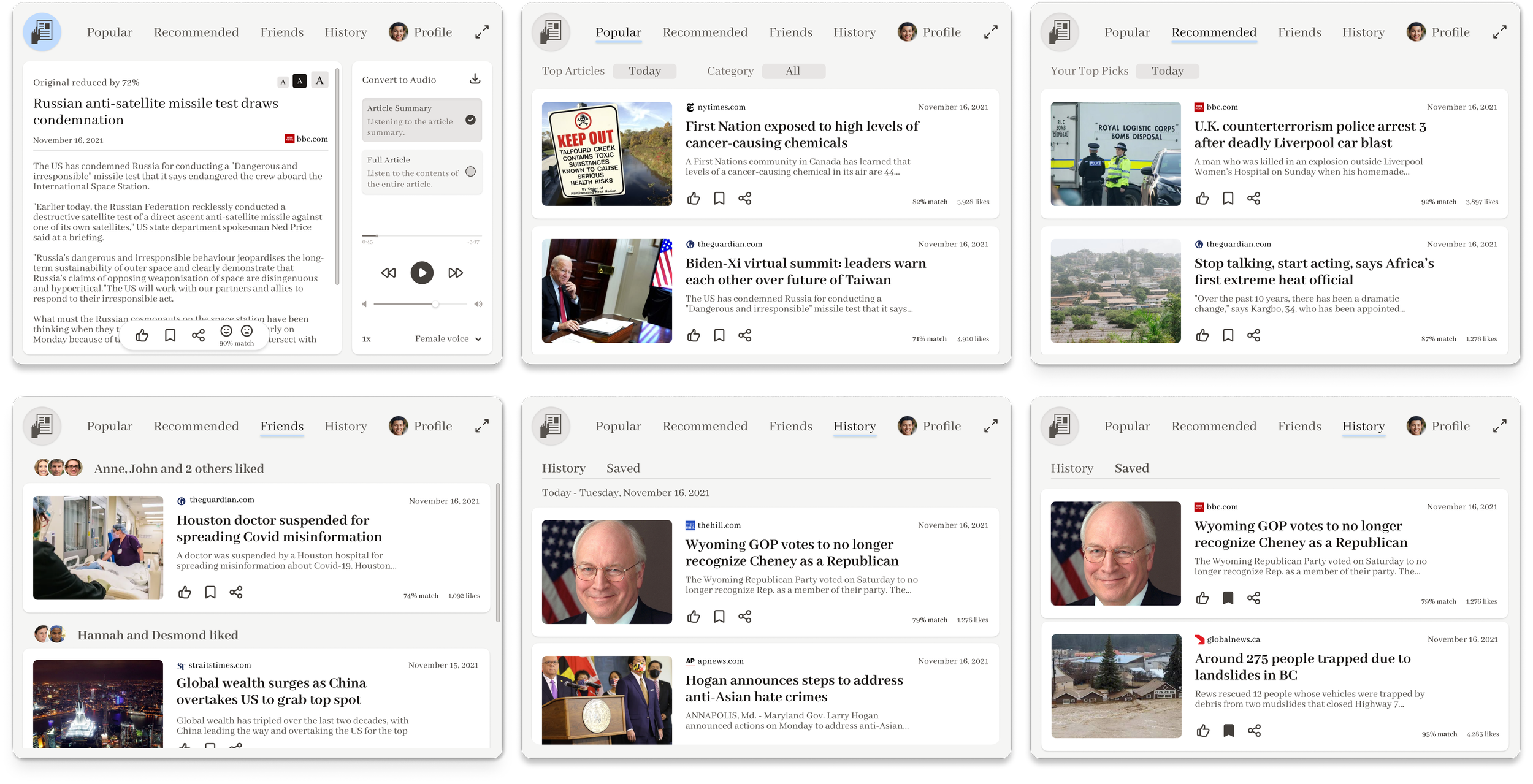
06 Final Prototype


07 Future Directions
Echo Chambers
One of the concerns is the potential for Newsflix to become an echo chamber, as currently we only recommend users articles that are specifically tailored to their interests. This creates a closed system where beliefs can be amplified or reinforced by repetition, and protected from rebuttal. This is an issue that is especially important in today’s society, as echo chambers can increase social and political polarization which can have dangerous consequences.
News Censorship
However, this is also an opportunity for us to explore in future iterations how we can give users the opportunity to consume controversial information if they wish to do so, to push back on the creation of echo chambers. The ideal goal would be for users to easily access the news they’re interested in, but also be able to see suggested articles that challenge their beliefs. But, this would be deeply problematic in countries where the government censorship of news and media is prevalent. Therefore in the future we would have to explore who controls the kind of content displayed on our app - is it the user, us - the organization, or the government?